Création de prototype pour site internet

-
Légende
Explorer des possibilités de mise en page afin de déterminer la meilleure configuration possible pour un site internet.
Avant de lancer la création graphique d'un site internet, l'étape obligatoire consiste à réaliser des prototypes afin de tester les différentes mise en page possibles.
Sommaire
- Quel type de projet nécessite la création de prototypes ?
- Les avantages des prototypes dans la création d'un site internet
- Définir les besoins
- Le plan d’un site internet
- Quelle application choisir pour créer des prototypes
- Quelle est la bonne dimension pour créer un prototype
- Les différents prototypes
- Les avantages de travailler avec l’agence Olloweb pour la réalisation de prototype
- Les solutions de site avec prototype
- Solution de site de présentation avec prototypes
- Solution de site d'information avec prototypes
- Solution de site de catalogue avec prototypes
- Solution e-commerce avec prototypes
Dans cet article nous n’allons pas vous proposer une liste de liens avec les 5, les 10 ou même les 15 solutions pour la création de prototype gratuit en 2025 et finalement payant ! Mais plus concrètement, nous allons vous expliquer comment et pourquoi nous réalisons des prototypes pour la création de sites internet. Notez que la création de prototype peut se réaliser avec un papier et un crayon mais aussi avec des logiciels de traitement de texte comme Microsoft Word, Apple Pages ou idéalement avec Adobe Photoshop.
Menus, boutons, textes, images, vidéos, logo… comment disposer tout cela sur une feuille blanche et surtout pour quel usage? C’est ce que nous allons aborder dans cet article.
Quel type de projet nécessite la création de prototypes ?
Comme pour un architecte qui va créer votre maison à l’aide de plans, il en va de même pour la création d’un site internet. En effet, vous pouvez installer votre site internet avec des solutions tout-en-un : CMS plus interface graphique déjà prêt à l’emploi. Cela peut convenir si vos besoins sont limités. Mais quand il s’agit de concevoir un site internet spécifique ou d’avoir les meilleures performances en termes de SEO, là il est préférable de penser votre site en amont à l’aide de prototypes. Des prototypes peuvent être réalisés pour la création de site sur mesure : site de présentation, site d’information, site de catalogue et e-commerce.
Vous l’aurez compris, la création de prototypes est une étape clé, si vous souhaitez que votre site soit réussi et qu’il vous soit profitable.
Avant cela, il convient de faire un point sur l’étape précédente car pour disposer les éléments d’un site internet sur une page, il faut déjà déterminer lesquels. C’est justement ce que nous allons détailler maintenant.

Les avantages des prototypes dans la création d'un site internet
La création de prototypes pour la création d'un site internet présente de nombreux avantages, notamment :
Visualisation concrète
Les prototypes permettent de visualiser de manière concrète et interactive l'apparence et le fonctionnement du site avant sa mise en production. Cela aide les parties prenantes à mieux comprendre et à se faire une idée précise du rendu final.
Validation des idées
Les prototypes permettent de valider rapidement les idées et les concepts, en testant différentes approches et en recueillant des retours d'utilisateurs. Cela aide à identifier les forces et les faiblesses de l'interface utilisateur, à ajuster les fonctionnalités et à optimiser l'expérience utilisateur avant le développement complet.
Collaboration efficace
Les prototypes facilitent la collaboration entre les différents acteurs impliqués dans le projet, tels que les designers, les développeurs et les clients. Ils servent de base de discussion et de référence visuelle pour aligner les attentes et prendre des décisions éclairées.
Détection précoce des problèmes
Les prototypes permettent de repérer et de résoudre les problèmes potentiels dès les premières étapes du projet, avant d'investir des ressources importantes dans le développement complet du site. Cela permet d'économiser du temps et de l'argent en évitant des modifications coûteuses et des retards en cours de développement.
Réduction des risques
En testant et en affinant les idées et les concepts avant le développement complet, les prototypes réduisent les risques associés au lancement d'un site qui ne répondrait pas aux besoins des utilisateurs ou aux attentes du client. Cela contribue à améliorer la satisfaction des utilisateurs et le succès global du projet.
Communication avec les parties prenantes
Les prototypes sont des outils visuels puissants pour communiquer avec les parties prenantes et les impliquer activement dans le processus de conception. Ils permettent d'obtenir des retours spécifiques et d'effectuer des ajustements plus précis, en facilitant la compréhension des fonctionnalités et du flux de navigation.
Ces avantages contribuent à améliorer la qualité du site final, à réduire les coûts et les délais, et à augmenter la satisfaction des utilisateurs.
Définir les besoins
e-commerce, site vitrine, site d’information…, chaque projet a des objectifs particuliers auxquels il faut réponde pour apporter la meilleure solution au client. Cela passe par de nombreux échanges avec tous les intervenants du projet, pour recueillir toutes les informations nécessaires afin d’en définir le périmètre.
À l’issue de cette première étape de définition de projet explicitée dans notre méthodologie, comme pour l’architecte avec les pièces d’une maison, il convient de créer un plan des pages du site internet.

Le plan d’un site internet
Le plan d’un site peut être réalisé très simplement, sous la forme d’une liste dans une application de traitement de texte ou dans l’application Note sur Mac. Dans ce cas, on parlera plutôt d’un plan préparatoire. Ce plan préparatoire peut être complété par une liste des éléments envisageables à l’intérieur de chacune des pages.
Ensuite, si le projet est de plus grande envergure il faudra poser cela de façon plus formelle avec un plan sous la forme d’un organigramme. Ce plan pourra fournir des indications sur les liaisons entres les pages et offrir une vision d’ensemble du travail à réaliser.
Pour réaliser un plan, il vous faudra une application spécifique, celui-ci pourra être réalisé avec Indesign ou encore d’autres applications dédiées. Photoshop, n’est pas la meilleure application pour réaliser ce type de tâche, mais si vous ne souhaitez pas multiplier vos applications et que vous travaillez et maîtrisez Photoshop, cela peut-être un bon compromis pour effectuer cette tâche.
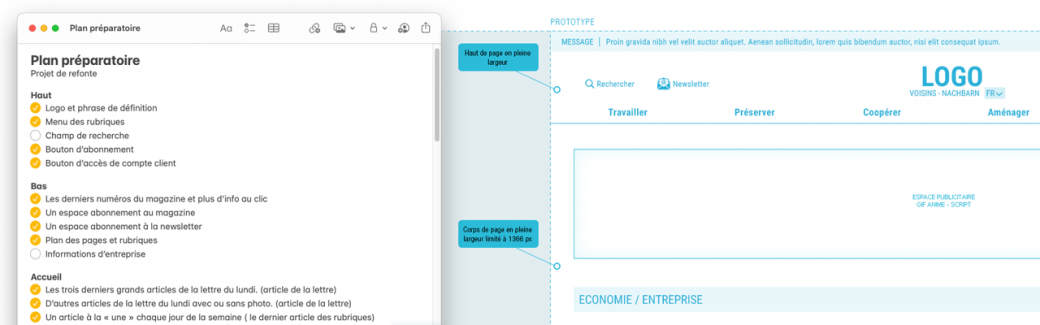
Voici un plan préparatoire réalisé dans l’application Note sur Mac.

La compatibilité de l’application Note sur Mac permet de travailler aussi bien sur la version bureau, tablette et téléphone. Cela peut-être un plus lors des rendez-vous ou en collaboration.
Voici un plan plus abouti réalisé avec Photoshop

Quelle application choisir pour créer des prototypes
Comme pour la réalisation d’un plan, il existe de nombreuses applications, en ligne notamment pour créer des prototypes. Mais si vous avez déjà Photoshop, voici les avantages dont vous pourriez bénéficier. Photoshop va vous permettre de gagner du temps car vous le maîtrisez parfaitement. Le graphiste en charge de conception graphique n’aura aucun difficulté à reprendre le fichier pour le retravailler ensuite. Le résultat obtenu pourra facilement être exporté au format PDF pour le présenter au client. La pratique régulière de cette application vous permet de cumuler des pictogrammes, des couleurs, des polices de caractère, style, etc. qui pourront être facilement utilisés pour créer des prototypes. Attention toutefois, le prototype n’a pas pour vocation à présenter une version aboutie du projet mais de tester le positionnement des éléments au sein d’une page qui sera ensuite retravaillé par le graphiste.

Quelle est la bonne dimension pour créer un prototype
Comme pour l’interface graphique, il s’agit de travailler en fonction des différentes tailles d’écrans utilisés par les internautes. Mais dans le cas des prototypes, il n’est pas nécessaire de réaliser des déclinaisons. Car celles-ci -ci seront directement créés lors de l’étape suivante. 1366 pixels de largeur semble la dimension la plus adaptée pour la création de prototypes car cela correspond à la taille d’un ordinateur portable, une des résolutions les plus utilisées. Pour en savoir plus sur cette partie consultez notre page sur la conception d’une interface graphique.
Une fois cela établi, il faudra créer un document dans votre application et attribuer des limites correspondant à la taille déterminée, puis poser chacun des éléments du futur site internet. Pour cela, il faudra reprendre les indications de votre plan préparatoire et placer en premier les éléments les plus importants : logo, menus de navigation, boutons, etc. Cela pour le haut de page, puis après le bas de page. Ensuite disposer les autres éléments : textes, images, pictogrammes sur le corps de page.
Voici un exemple de prototype abouti :

Les différents prototypes
Après avoir créé un premier prototype pour la page d’accueil, il s’agit maintenant de proposer une seconde version de cette même page. Pour cela, il faudra reprendre l’ensemble des éléments déjà disposés sur le premier prototype et d’imaginer une autre présentation peut-être plus appropriée pour le projet. Une fois les deux prototypes de la page d’accueil finalisés, il conviendra ensuite de les présenter au client pour échanger sur les avantages de chacun. Le meilleur prototype peut-être validé directement, mais parfois, il peut s’avérer pertinent de prendre des éléments d’un premier prototype et d’autres éléments d’un deuxième pour en réaliser un troisième qui conviendra mieux au projet.
Maintenant que le prototype de la page d’accueil est terminé, attachons-nous à réaliser les autres prototypes des pages intérieures. Il s’agit pour cela de reprendre le haut de page et le bas de page déjà validé pour ensuite les disposer dans de nouveaux prototypes et de compléter par les éléments nécessaires en fonction du type de modèles de page : rubrique, détail d’article, résultat de recherche, page de présentation, etc. Et cela en fonction du type de projet : site vitrine, site d’information, site e-commerce.
Une fois les prototypes réalisés, puis validés, le projet pourra être transmis au graphiste en charge de la conception graphique. Celui-ci sera à même d’ouvrir chaque prototype, à commencer par celui de la page d’accueil pour créer une interface graphique originale pour le futur site internet.
Les avantages de travailler avec l’agence Olloweb pour la réalisation de prototype
Expertise technique
Notre agence à une expertise approfondie dans la conception et le développement de sites internet. Nous possédons les compétences nécessaires pour créer des prototypes interactifs et fonctionnels qui répondent aux normes de l'industrie et aux meilleures pratiques.
Connaissance des outils et des techniques
Nous maîtrisons les outils de conception et de prototypage, tels que Photoshop, Illustrator et bien d'autres. Nous savons utiliser ces outils de manière efficace pour créer des prototypes réalistes et convaincants.
Compréhension de l'expérience utilisateur
Notre équipe est formé pour prendre en compte les principes de l'ergonomie, de l'utilisabilité et de l'expérience utilisateur lors de la création de prototypes. Nous savons comment organiser l'information, concevoir des interactions intuitives et anticiper les besoins des utilisateurs.
Collaboration
Votre projet est réalisé en équipe avec des spécialistes de l’interface graphique ainsi que des développeurs et des spécialistes de l'expérience utilisateur. Cette collaboration multidisciplinaire garantit la cohérence et la qualité du prototype.
Gain de temps et d'efforts
En confiant la création des prototypes à notre équipe, vous économisez du temps et des efforts, car nous avons l'expertise et les ressources nécessaires pour produire des prototypes de qualité en respectant les délais.
Résultats de qualité
L’agence Olloweb s'engage à fournir des résultats de qualité, en respectant les normes de l'industrie et en assurant la cohérence du prototype avec la vision du projet. Notre compétence et notre expérience garantissent que le prototype sera convaincant et fonctionnel.
Les solutions de site avec prototype
Du site de présentation d’activité au site e-commerce, voici nos différentes solutions pour lesquelles nous réalisons des prototypes
Solution de site de présentation avec prototypes
Présentez votre activité, votre savoir-faire, votre entreprise, avec un site dynamique conçu et réalisé sur-mesure au graphisme original pour répondre à vos objectifs

Solution de site d'information avec prototypes
Articles privés, espaces publicitaires… l’actualité avec un site dynamique au graphisme original qui répond à vos objectifs

Solution de site de catalogue avec prototypes
Produits, services ou annonces… votre catalogue digital avec un site dynamique conçu et réalisé sur-mesure au graphisme original

Solution e-commerce avec prototypes
Votre boutique e-commerce dynamique, conçue et réalisée sur-mesure pour répondre à vos objectifs avec une interface graphique originale

Commentaires (13)
Vous souhaitez pouvoir ajouter un commentaire à notre article "Création de prototype pour site internet " du par l'agence Olloweb, ou faire profiter de votre expérience avec les internautes, ajoutez votre commentaire il sera mis en ligne après validation par notre équipe
Votre commentaire a bien été prise en compte, notre équipe vous envoi un mail de confirmation une fois mis en ligne.
Votre commentaire est en attente de modération. Voir votre commentaire
Derniers commentaires
Audrey N. - 2 réponses
Bonjour, vous avez mentionné la taille de la hauteur en pixel mais pas celle de la largeur du coup je ne sais pas comment remplir cette case. Merci
Réponse - Web A
1920x1080 c'est les tailles de résolution standards.
Olloweb
Bonjour, il s'agit bien de la dimension pour un écran de type bureau c'est bien cela. Bureau : 1920x1080 pixels. Mobile : 1366x768 pixels. Tablette : 768x1024 pixels. Téléphone : 360x640 pixels.
François N. - 1 réponse
Pourquoi est-ce super important de faire un prototype avant de coder un site internet ?
Réponse - Olloweb A
Faire un prototype avant de coder un site internet est crucial pour plusieurs raisons. Cela permet de visualiser concrètement le design et l'expérience utilisateur, d'identifier les problèmes potentiels et d'effectuer des ajustements rapides et économiques. En somme, cela permet d'obtenir une vision claire du produit final avant de se lancer dans le développement.
Martin B. - 1 réponse
Quels trucs faut absolument mettre dans un prototype de site internet ?
Réponse - Olloweb A
Un prototype de site internet doit inclure les éléments essentiels tels que la structure de navigation, les principales fonctionnalités, les zones de contenu, les interactions utilisateur, les formulaires et les éléments visuels tels que les images et les couleurs. L'objectif est de fournir une représentation réaliste du futur site, tout en se concentrant sur les aspects qui seront les plus significatifs pour les utilisateurs.
Alexis G. - 1 réponse
Comment on fait pour créer un prototype de site internet, en gros ?
Réponse - Olloweb A
La création d'un prototype de site internet implique plusieurs étapes. Tout d'abord, il est essentiel de comprendre les besoins des utilisateurs et les objectifs du projet. Ensuite, on peut procéder à la création d'une maquette basique en utilisant des outils spécialisés, en ajoutant les éléments de design et d'interactivité. Enfin, il est important de tester le prototype avec des utilisateurs potentiels afin de recueillir leurs retours et d'apporter les ajustements nécessaires.
Jean-Michel B. - 1 réponse
Y a quoi comme outils qu'on peut utiliser pour faire des prototypes de sites internet ?
Réponse - Olloweb A
Plusieurs applications peuvent être utilisées pour créer des prototypes de sites internet. Certaines options populaires incluent Adobe Photoshop, Adobe XD, Sketch, InVision, Figma, et Axure RP. Cependant, si vous maîtrisez déjà Photoshop, vous pouvez également l'utiliser pour créer des prototypes.
Claudine B. - 1 réponse
Pourquoi c'est bien de faire des tests avec de vrais utilisateurs sur les prototypes de sites internet ?
Réponse - Olloweb A
Les tests utilisateurs sur les prototypes de sites internet sont essentiels pour évaluer la convivialité, l'efficacité et la satisfaction des utilisateurs potentiels. Ces tests permettent de recueillir des informations précieuses sur la manière dont les utilisateurs interagissent avec l'interface, de repérer les points faibles et de prendre des décisions éclairées pour améliorer l'expérience utilisateur globale. Les résultats des tests peuvent également servir de base pour valider les choix de design et orienter le développement du site.