Création d'un site d'information sur l’actualité africaine
LSi Africa.com
Médias

Votre note a bien été prise en compte, notre équipe vous remercie pour votre collaboration.
Vous avez déjà noté cette page, encore merci pour votre collaboration !
Le projet
LSi Africa
À l’initiative de M. Steev Hondjo, journaliste et directeur de l’entreprise Africa Inside, le projet de site LSi Africa a simplement démarré par un rendez-vous sur Paris. Après avoir longuement échangé sur le projet, sur la structure, les rubriques, les vidéos…, et toutes les données d’un projet de cette envergure, un accord fut signé pour lancer le projet

Analyse, concurrence, objectifs
Définition de projet
Pour aborder ce type de projet, il s’agissait pour nous de prendre le temps nécessaire à analyser le contexte, le public visé, les objectifs marketing, mais aussi prendre en compte les sites concurrents. Temps à la suite duquel nous avons établi un cahier des charges comprenant une partie graphique pour guider les différents intervenants tout au long du projet. À ce stade, tous les éléments étaient en place pour travailler sur le projet.

Structure, agencement, contenu
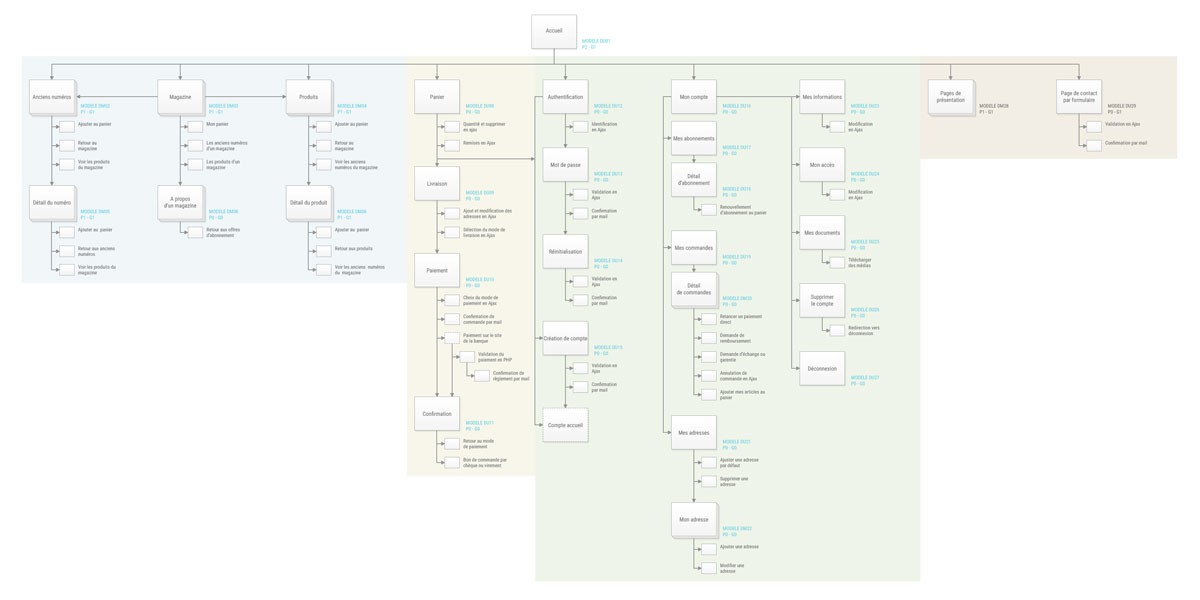
Développement de l'architecture du site
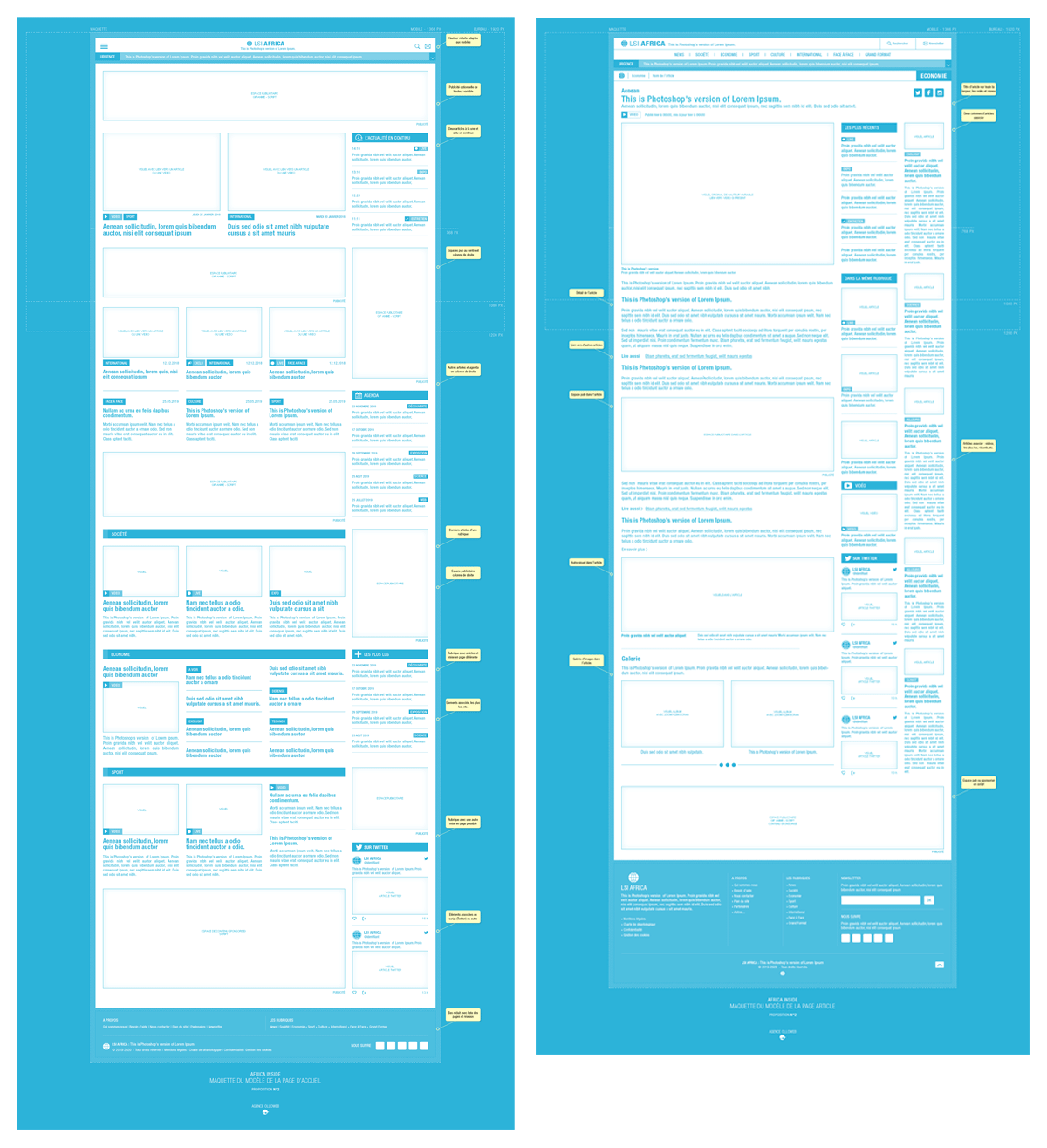
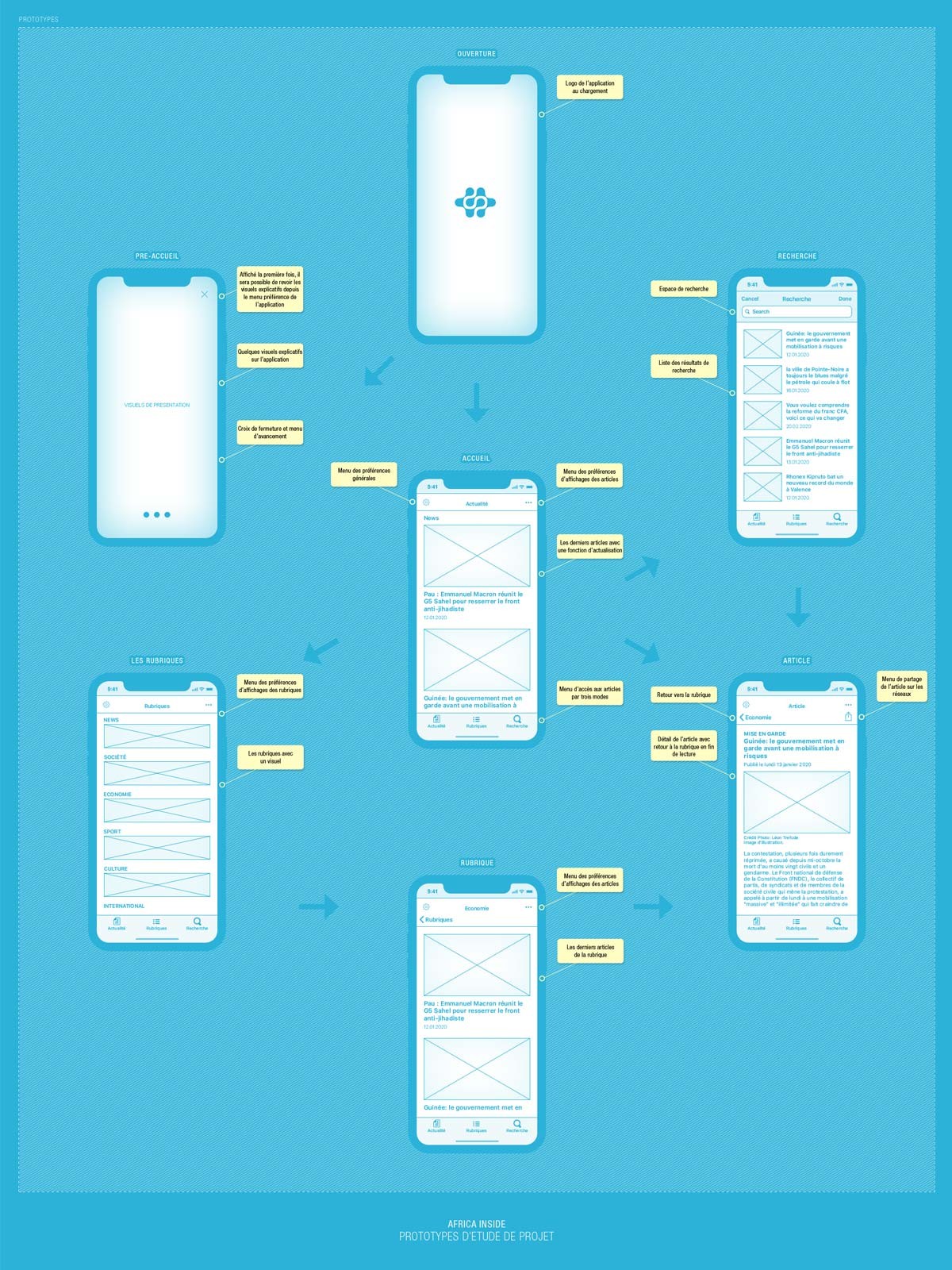
Pour donner une idée générale de l’ensemble du projet, nous avons travaillé à l’établissement d’un plan de la structure du site. Pour l’agencement du contenu, nous avons réalisé des prototypes et cela pour chacune des pages dynamiques du site. Cette étape est très importante car il s’agit de prévoir les modifications des différents éléments dans la page et cela en version bureau, mobile, tablette et téléphone. Il faut aussi que cela soit techniquement faisable d’un point de vue du codage.

Charte graphique, interface, logo
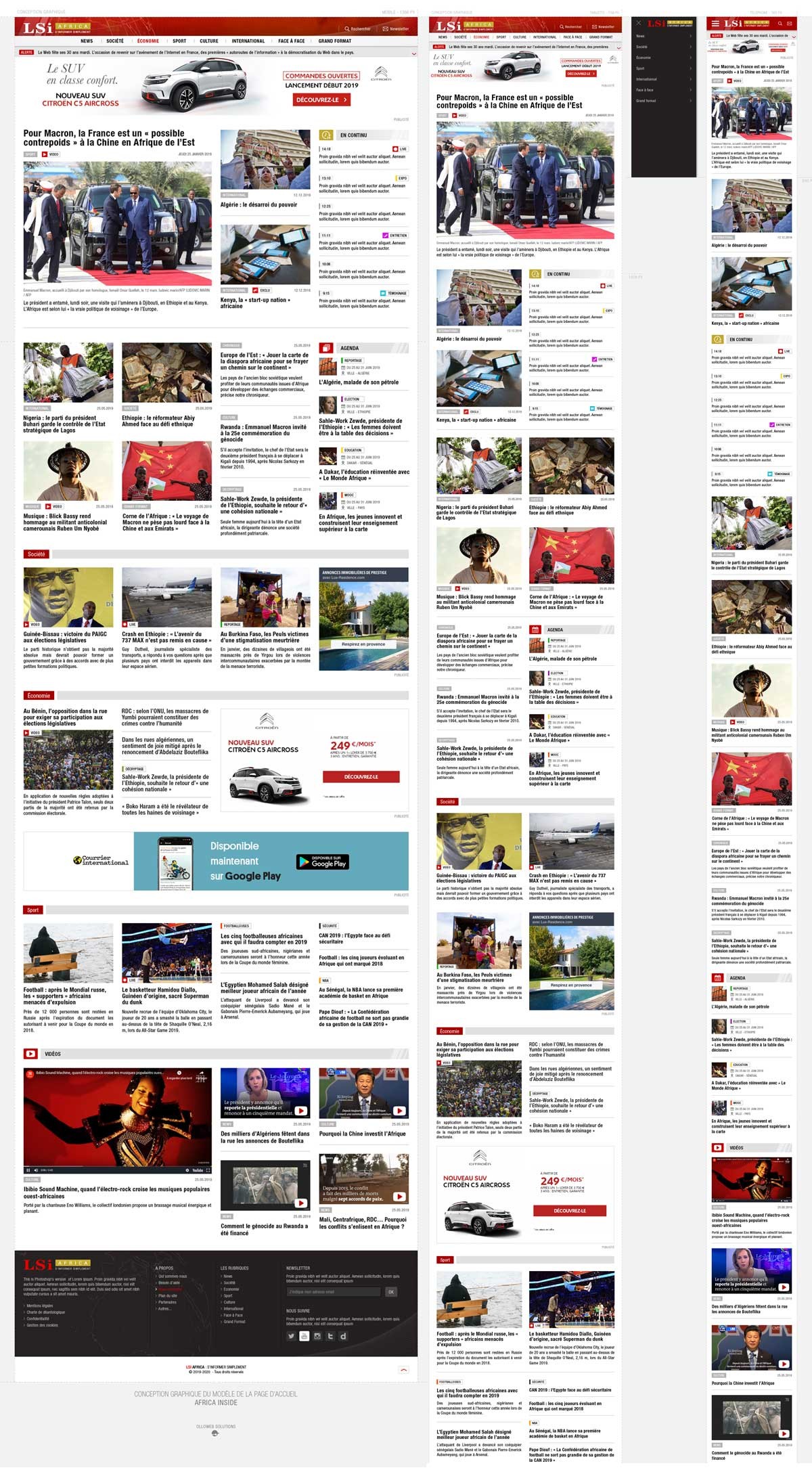
Conception graphique
Après avoir ajusté les prototypes en fonction du retour de l’équipe d’Africa Insigne, nous avons lancé la production graphique. Pour aborder cette partie nous avons au préalable réalisé un inventaire des contenus existant comme le logo et d’autres éléments en possession du client. Nous avons ensuite imaginé un design graphique pour chacune des pages modèles : accueil, rubriques, détail d’article, résultat de recherche, agenda… Cela avec un résultat final correspondant aux attentes du client.

Codage, développement, CMS
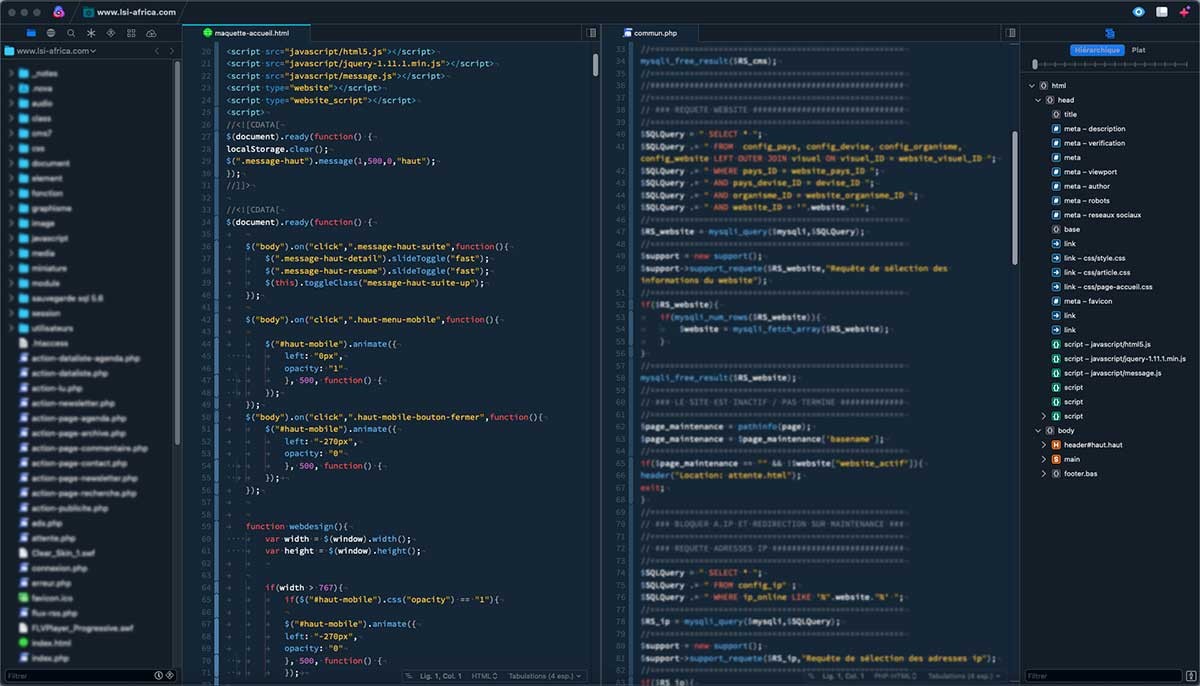
Production et intégration
Les utilisateurs sur téléphone étant dès le début du projet un élément important dans le cahier des charges, nous avons développé le site entièrement sur mesure afin que celui-ci se charge rapidement. Chaque modèle de page a été travaillé en suivant les étapes de codage HTML, CSS, Javascript avec Jquery, puis ensuite une seconde phase en PHP pour rendre le site dynamique avec une base de données. L’ensemble hébergé sur une offre Performance OVH avec un SQL Privé.
Une fois le développement terminé l’ensemble a été mis en cache pour favoriser le chargement des pages ainsi que le SEO. Le site bénéficie actuellement d’un audience très importante.
Pour la gestion des actualités du site et de l’ensemble des informations dynamiques, nous avons développé une solution professionnelle, un CMS indépendant qui offre les meilleurs garantie contre le piratage et autres problème de sécurité.

En projet
Application mobile
Une fois le site internet mis en production et après quelques mois de fréquentation nous avons porté une attention particulière sur les statistiques de fréquentation. Celles-ci nous ont révélé que les internautes visitaient le site internet en grande majorité sur téléphone. Dans ce contexte, il nous semblait indispensable de proposer la création d’une application mobile donc voici les premiers prototyptes.

Solution et tarif
Votre site d’information dynamique au graphisme original, au développement sur mesure et qui répond à vos objectifs

Création de site internet d'information sur-mesure
Votre site original et sur-mesure, conçu et réalisé suivant vos objectifs. Composé d’articles organisés suivant votre structure avec de nombreuses fonctionnalités comme la privatisation des articles, des espaces publicitaires, etc. Un outil puissant pour la gestion du site, des abonnements, des newsletters…
La solution de création de site internet d'information sur-mesure
Estimation gratuite, nous consulter
Notre équipe peut vous aider pour votre projet.
Prenez rendez-vous dès maintenant ou appelez le 01 60 08 05 11
Appelez-moi / Nous contacter
Votre de demande de renseignements a bien été prise en compte,
notre équipe y répondra dans les plus bref délais.