Création d'un site internet pour photographe
Stéphanie Bernadet.com
Photographie

Votre note a bien été prise en compte, notre équipe vous remercie pour votre collaboration.
Vous avez déjà noté cette page, encore merci pour votre collaboration !
Le projet
Stéphanie Bernadet photographe
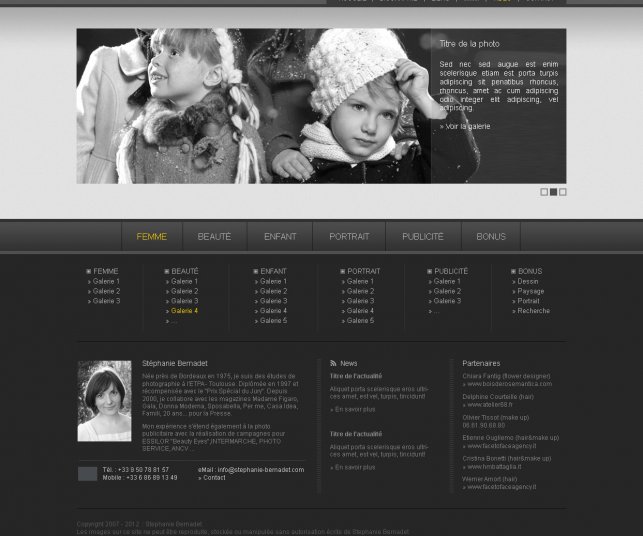
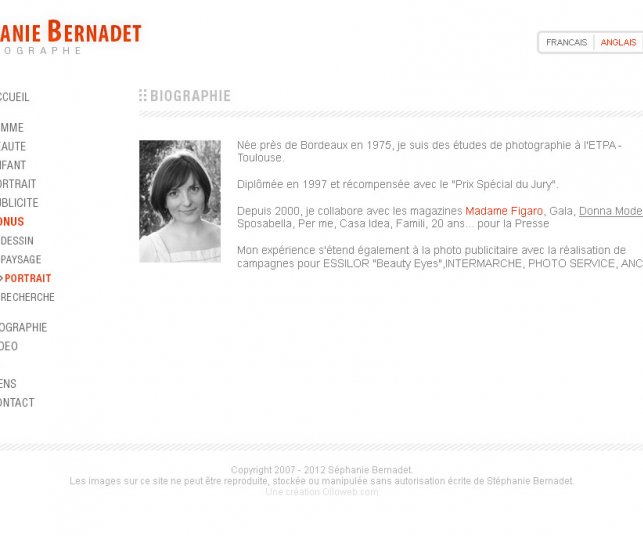
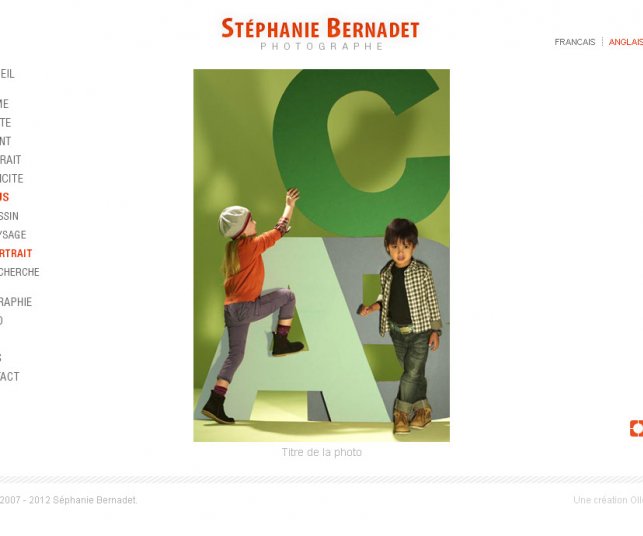
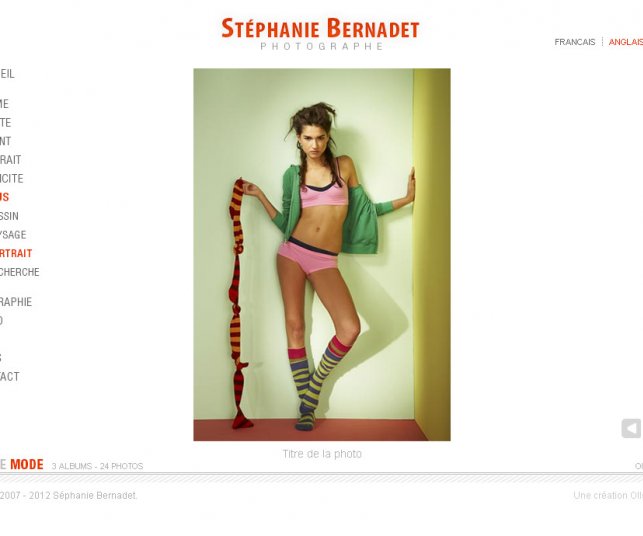
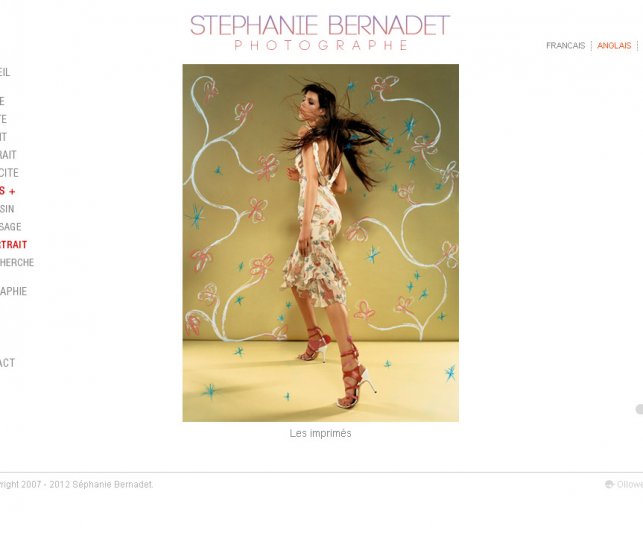
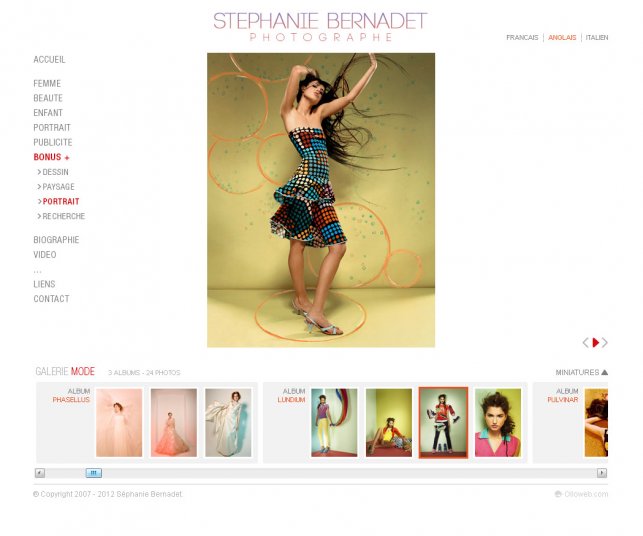
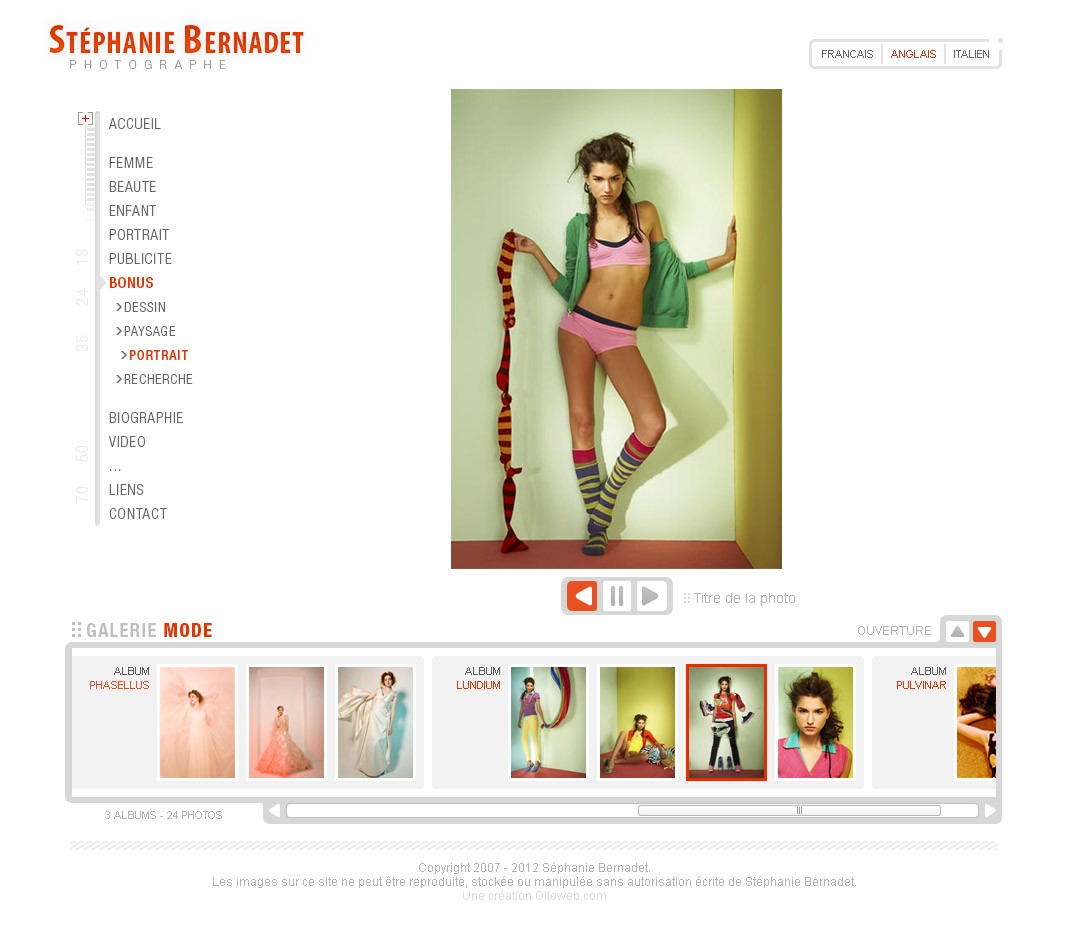
Stéphanie Bernadet photographe, est un site internet de présentation média. Il permet de voir les oeuvres de la photographe et de naviguer parmi des galeries et albums photos.
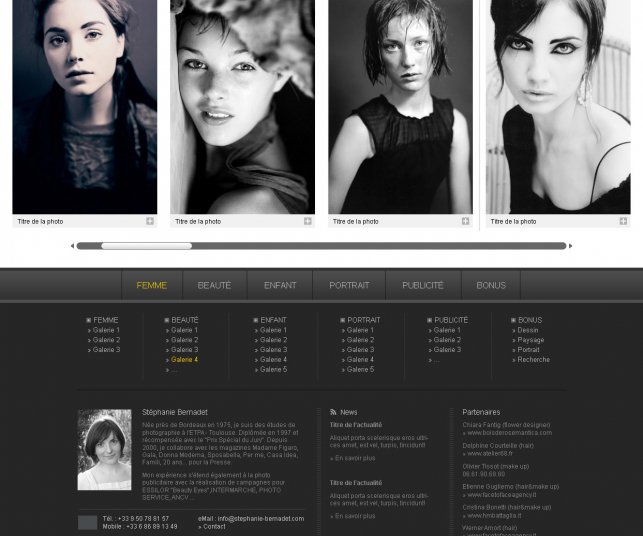
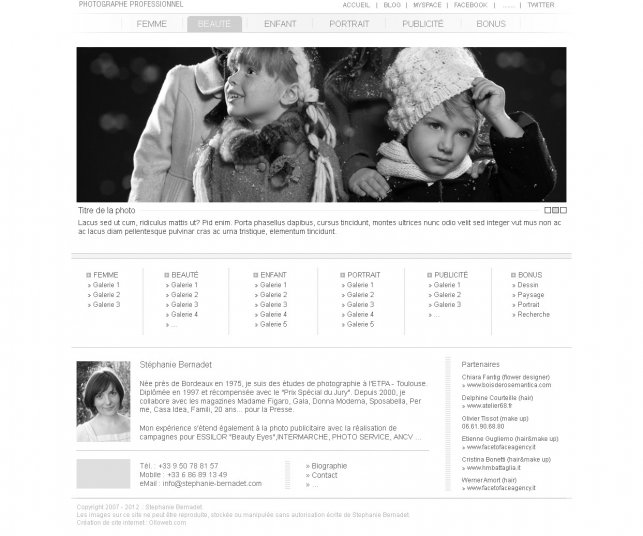
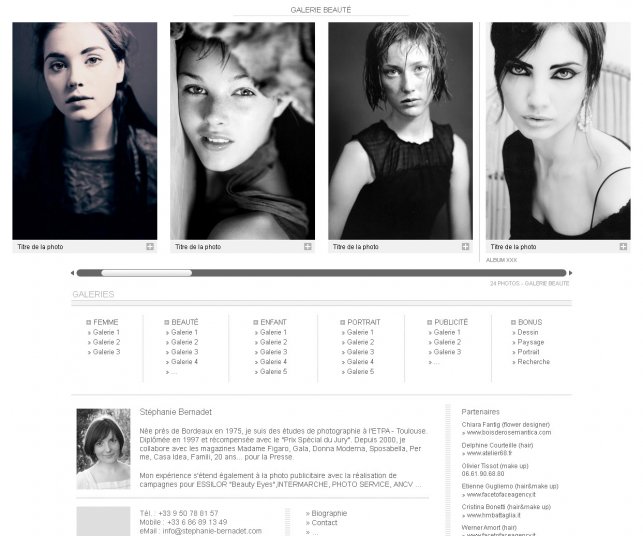
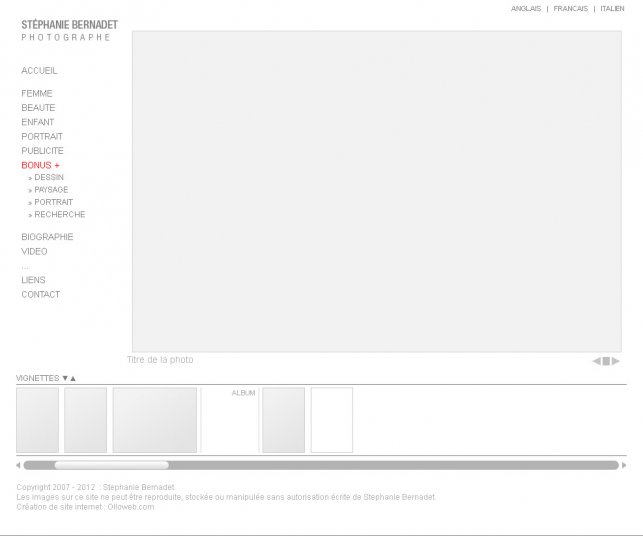
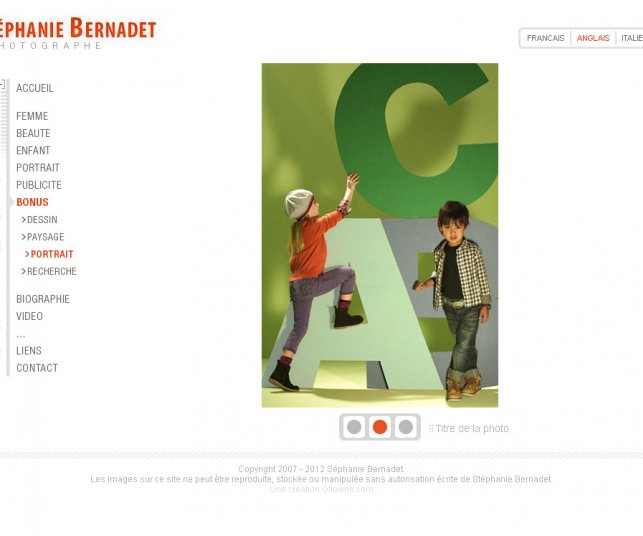
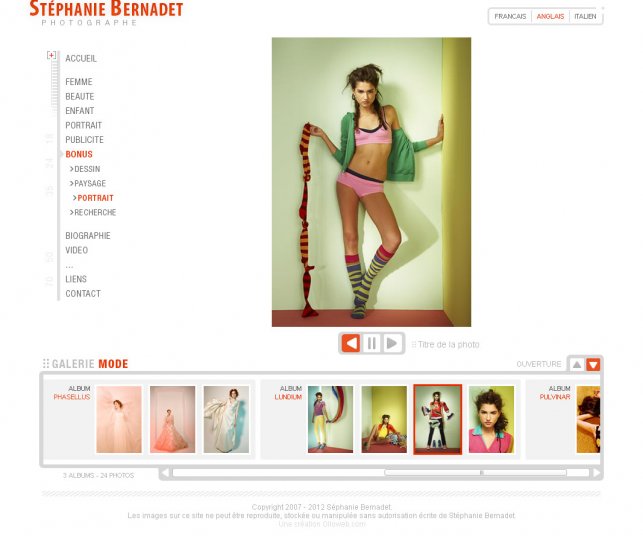
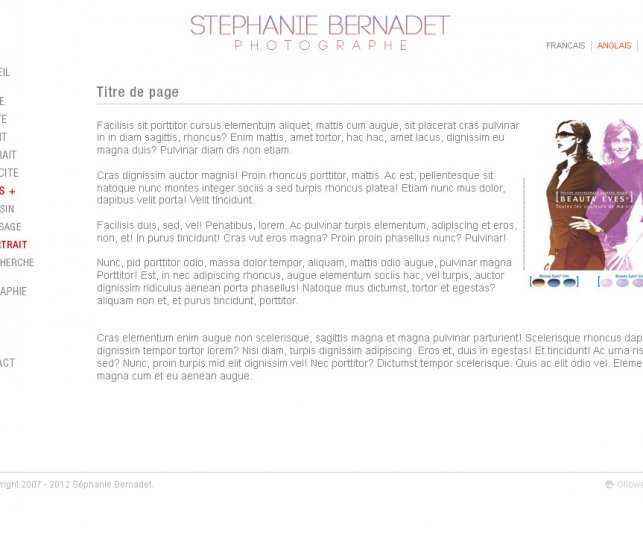
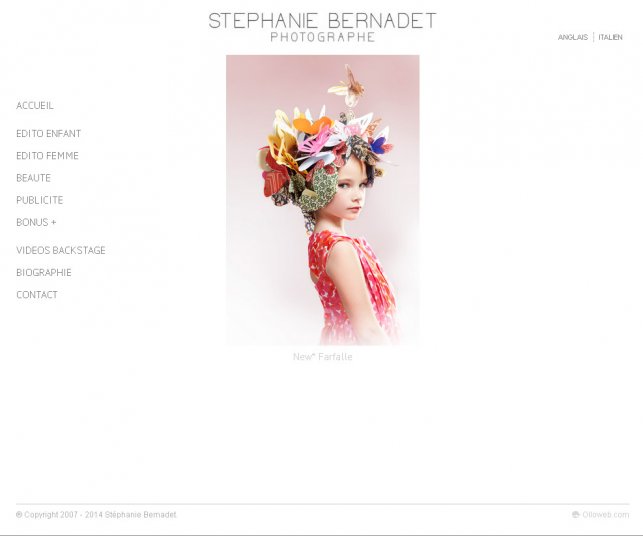
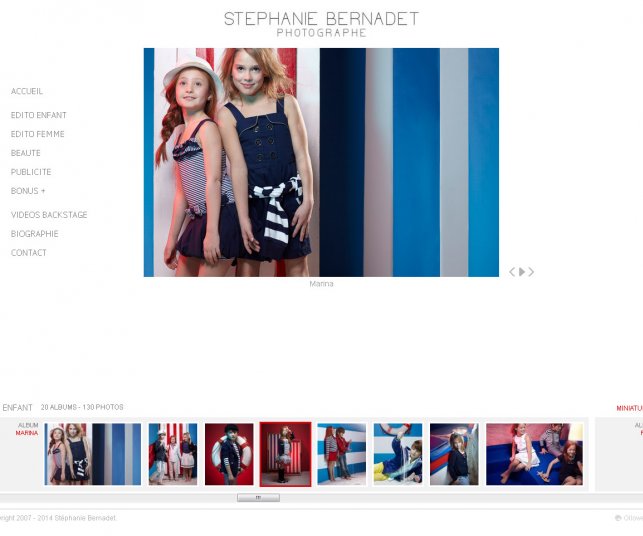
Le site est composé d'une page d'accueil qui présente les dernières oeuvres de la photographe en mode diaporama. Un menu de navigation permet de découvrir l'ensemble du travail de la photographe, répartie dans plusieurs galeries de photos à thème. Un menu miniature présent en bas des pages galeries facilite la navigation dans les albums. Le site est conçu en plusieurs langues pour toucher un large public de professionnel.
Etablir ensemble les objectifs du projet
Définition de projet
Lors du rendez-vous avec Stéphanie Bernadet, notre chef de projet a prit note des différentes attentes de la photographe pour son projet de site. Ensuite après avoir définit les objectifs et établit un cahier des charges, le projet fut lancé.

Concevoir et imaginer les différentes formes du projet
Structure et prototype
Nos graphistes ont en premier lieu travaillés à la création de maquettes et ce pour les pages modèles du site : accueil, galerie, contenu. Proposées en version noir, puis en version blanc, les propositions ne convenaient cependant pas à la photographe. Olloweb a revu le projet depuis le début et a proposé de nouvelles maquettes plus simples afin de mieux mettre en valeur le travail de l'auteur.

Dessiner et mettre en image le projet
Conception graphique
Après avoir validé l'étape de création de maquette, nos graphistes ont élaboré une interface graphique épurée, dans la continuité les maquettes et avec pour objectif de mettre en valeur le travail de la photographe sans toutefois, trop interférer avec les photos présentées.
Mais après avoir exposé le travail graphique, le graphisme prenait encore trop de place par rapport aux photographies, et il fut donc allégé et réduit au strict nécessaire.

Produire et donner vie au projet
Production et intégration
Une fois le graphisme terminé, nos développeurs ont pris le relais. Les pages ont dans un premier temps été codées en HTML et CSS avec la contrainte de présenter les photographies dans la plus grande dimension quelle que soit la taille de l'écran utilisé. Puis ensuite le code PHP fut ajouté afin de rendre les pages dynamiques en lien avec la base de donnée de contenu

Adapter la solution de gestion du site
Production CMS
Pour contrôler le site terminé, nous avons ajouté le CMS Olloweb afin que la photographe puisse ajouter son propre contenu. Le site fut ensuite mis en ligne pour y être référencé par les moteurs de recherches.

Coordonner les différentes phases du projet
Conduire et réaliser
La conduite du projet, le prototypage, la conception graphique, la réalisation technique et le CMS ont été réalisés au sein de l’agence Olloweb.
Galerie de conception
Création d'un site internet pour photographe
Solution et tarif
Votre site internet d'auteur, composé de photos, de vidéos et de musique, pour présenter votre activité ou votre savoir-faire.

Création de site de présentation média
Présentez votre activité d'auteur de façon professionnelle avec des pages aux contenus librement administrables, des exemples de réalisations sous la forme d'albums photos, vidéos ou audio. Recevez des demandes de renseignements avec une page dédié. Le tout développé sur mesure avec une interface graphique unique et originale.
La solution de création de site de présentation média
Estimation gratuite, nous consulter
Notre équipe peut vous aider pour votre projet.
Prenez rendez-vous dès maintenant ou appelez le 01 60 08 05 11
Appelez-moi / Nous contacter
Votre de demande de renseignements a bien été prise en compte,
notre équipe y répondra dans les plus bref délais.