Refonte d’un site e-commerce de pièces de rechange
JR Tech
Industrie

Votre note a bien été prise en compte, notre équipe vous remercie pour votre collaboration.
Vous avez déjà noté cette page, encore merci pour votre collaboration !
Le projet
Refonte du site e-commerce de l’entreprise JRTech
Après avoir rencontré d'importants problèmes, notamment des cas de piratage, avec des solutions telles que Prestashop ou Wordpress, l'entreprise JRTech s'est tournée vers l'agence Olloweb pour une refonte complète de son site internet. Le but était de bénéficier d'une solution fiable, sécurisée et sur mesure, ainsi que de conseils et d'un accompagnement à long terme. Ce projet présentait des similitudes notables avec d'autres projets dans le domaine automobile que nous avions déjà réalisés. Le client a donc tiré parti de notre expertise pour mener à bien cette refonte.

JRTech
Fonctionnalités
Le site comprend un catalogue de pièces de rechange pour des pompes à vide, organisé par constructeur et modèle de pompe. De plus, il propose un catalogue de pièces pour divers constructeurs, notamment filtres, huiles, graisses et raccords ISO.
Dans le cadre de ce projet, nous avons développé des fonctionnalités avancées, dont :
- L'affichage multilingue (français, anglais, allemand et espagnol)
- Un menu de recherche par constructeur et modèle de pompe
- Un champ de recherche par référence article, fabricant ou OEM
- Un moteur de recherche global couvrant l'ensemble du catalogue
- L'organisation d'un double catalogue par constructeur ou sans
- La possibilité de changer de modèle de pompe
- L'affichage des prix en HT pour les professionnels
- La prise en charge de la TVA intracommunautaire
- Des fonctionnalités de remise par type de client
- Une fonction pour générer des devis automatiques
- Une newsletter dédiée
- Des fonctions de mise à jour des tarifs par lots
Établir ensemble les objectifs de votre projet
Définition de projet
Comme pour chaque projet de ce type, la première étape consiste à rencontrer et à écouter les attentes du client. Ensuite, grâce aux différents questionnaires du briefing de projet, nous avons procédé à une analyse approfondie pour comprendre le contexte, identifier le public cible, définir les objectifs marketing, évaluer la concurrence, analyser les forces et faiblesses du site internet actuel, et définir les orientations graphiques. Tout cela a permis d'établir ensuite un cahier des charges précis.
Conseiller la solution la plus adaptée au projet
Domaine et hébergement
Pour ce genre de projet, nous avons recommandé une solution d'hébergement performante chez OVH. Nous avons configuré et optimisé cet hébergement pour garantir les meilleures performances.
Concevoir et imaginer les différentes formes du projet
Structure
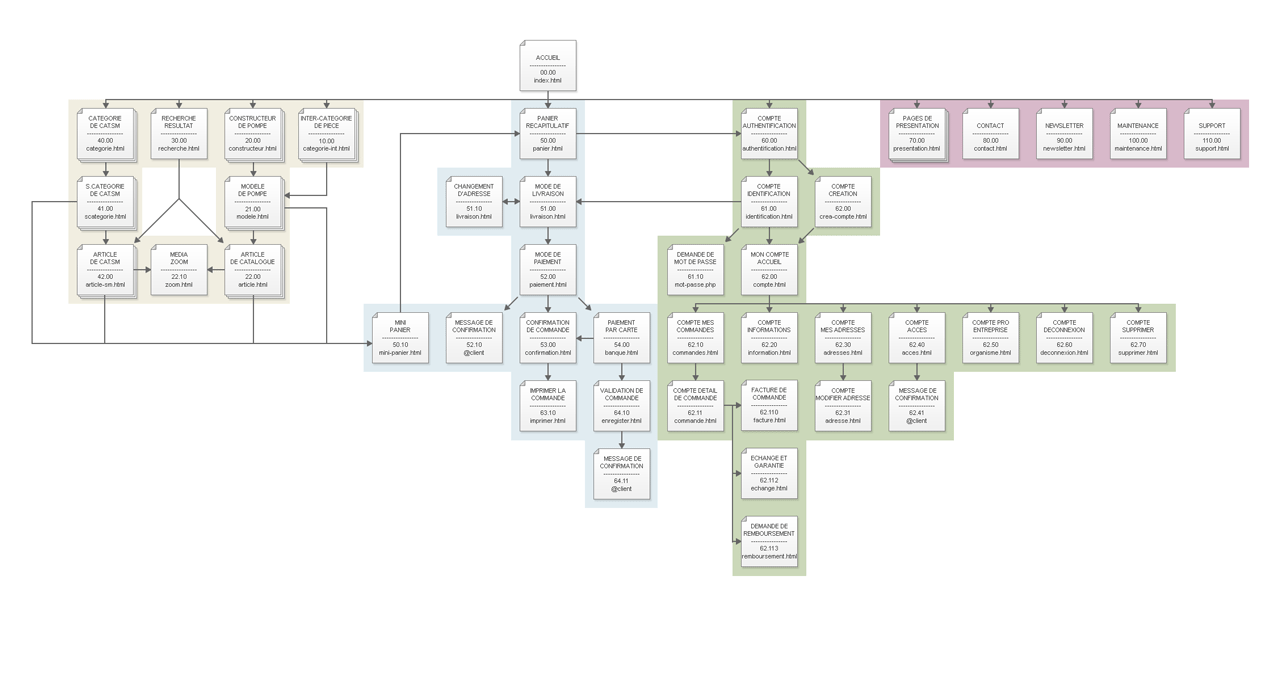
Avant d'entamer la création des prototypes, nous avons préalablement élaboré un plan détaillé des modèles de pages à concevoir. Structuré sous la forme d'un organigramme, ce plan s'est révélé être un outil essentiel pour acquérir une compréhension plus approfondie du travail qui nous attendait.

Agencement du contenu
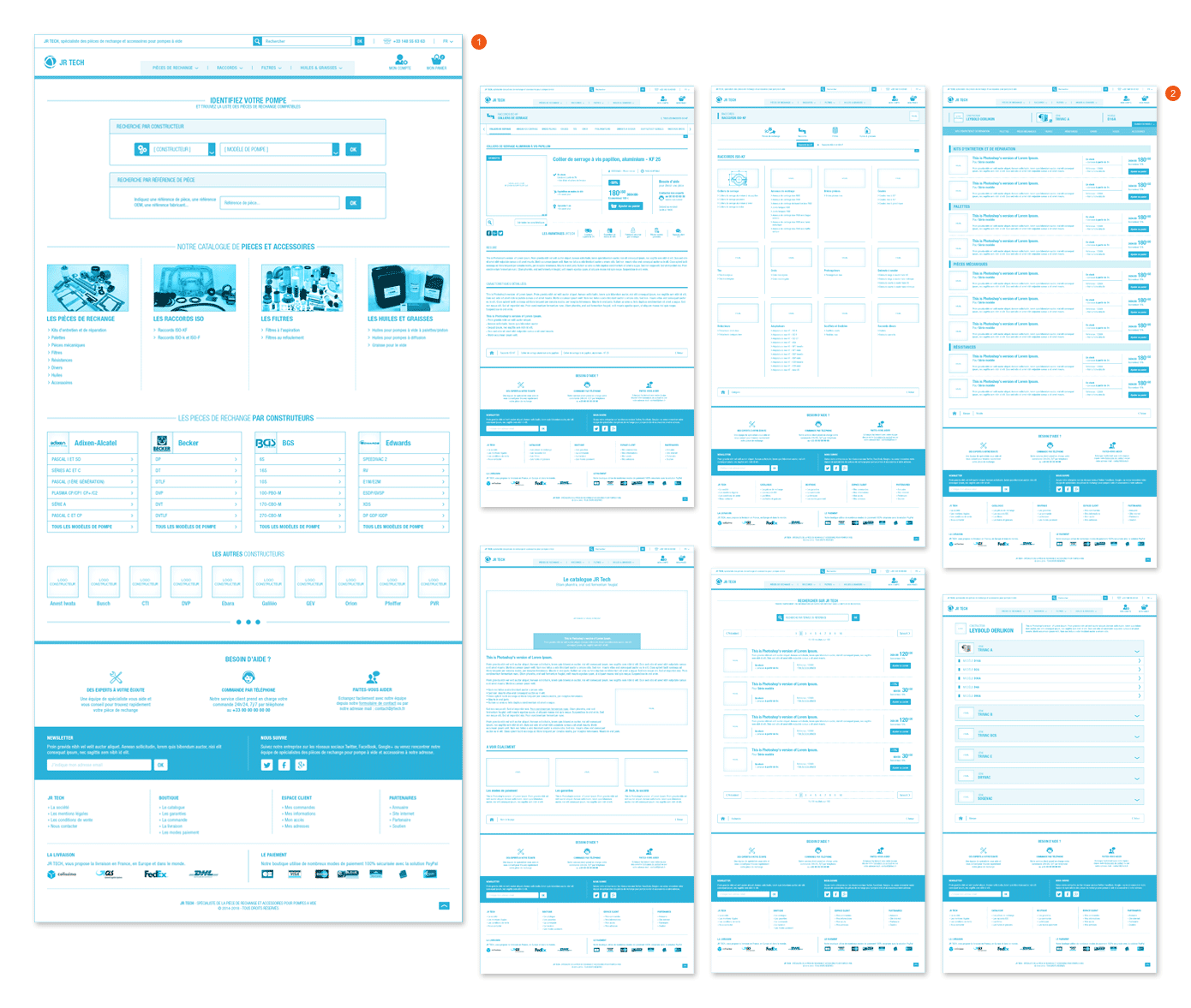
Prototypes
Après avoir défini les composants essentiels pour chaque modèle de page, nous avons procédé à la mise en page du contenu. Des prototypes détaillés ont été créés pour chaque modèle, incorporant le logo, les menus, les boutons, les images et les textes. Notre équipe a mis en œuvre son expertise pour garantir une disposition fluide et esthétique. Chaque élément a été placé avec soin pour assurer lisibilité et accessibilité. Notre processus itératif a abouti à des modèles de pages qui allient fonctionnalité et esthétique, offrant une expérience utilisateur exceptionnelle.

Dessiner et mettre en image le projet
Conception graphique
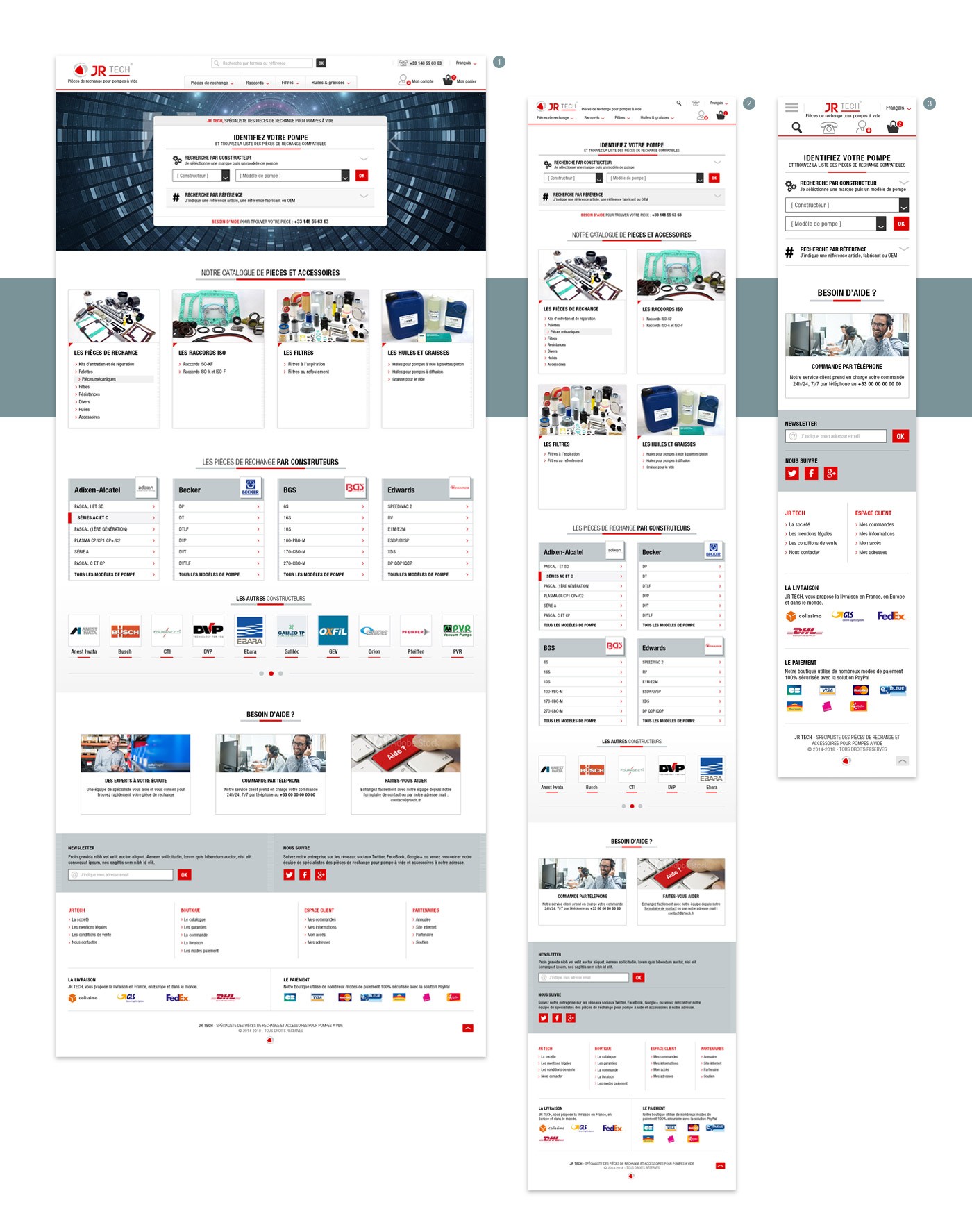
Depuis Photoshop, nous avons revisité les prototypes déjà créés et approuvés par le client. Ensuite, notre graphiste a conçu une identité visuelle spécifique au secteur des pièces de rechange, en s'inspirant des codes graphiques du logo. Tout d'abord, le graphiste a travaillé sur la mise en page de la page d'accueil. Ensuite, après avoir échangé avec le client, nous avons effectué des ajustements avant de procéder à une adaptation pour les versions tablette et téléphone.
Après avoir validé cette première page, les autres modèles de pages ont suivi le même processus, aboutissant à une identité visuelle cohérente.
Comme il s'agit d'un site e-commerce, nous avons respecté le cahier des charges du client, en mettant particulièrement l'accent sur l'accessibilité des articles, avec un design à la fois original et sobre.

Identité de l'entreprise
La refonte du logo
 En amont du démarrage de notre processus de conception d'interface graphique, nous avons identifié la nécessité d'une refonte du logo dans le contexte du domaine des pièces détachées. L'ancien logo ne correspondait plus aux aspirations du client et à l'image moderne qu'il souhaitait véhiculer. Ainsi, nous avons entrepris la tâche de donner une nouvelle vie à l'identité visuelle de la marque en repensant son logo.
En amont du démarrage de notre processus de conception d'interface graphique, nous avons identifié la nécessité d'une refonte du logo dans le contexte du domaine des pièces détachées. L'ancien logo ne correspondait plus aux aspirations du client et à l'image moderne qu'il souhaitait véhiculer. Ainsi, nous avons entrepris la tâche de donner une nouvelle vie à l'identité visuelle de la marque en repensant son logo.
La refonte du logo a été abordée avec un souci profond de capturer l'essence même de l'entreprise et de son activité. Nous avons commencé par des séances de brainstorming et des échanges avec le client pour comprendre ses valeurs, sa mission et son positionnement sur le marché. Cela nous a permis de définir les éléments clés à intégrer dans le logo et de cerner le style graphique qui serait en parfaite adéquation avec l'industrie des pièces détachées.
À partir de là, notre équipe s'est mise au travail pour élaborer plusieurs concepts de logo. Chacun de ces concepts a été développé en prenant en compte les nuances de couleur, les typographies appropriées et les éléments visuels distinctifs qui évoquent la nature spécifique du secteur des pièces détachées. Nous avons exploré diverses combinaisons visuelles pour trouver le juste équilibre entre modernité, professionnalisme et identité de l'entreprise.
Une fois le logo finalisé, il a véritablement joué le rôle de point de départ pour la conception de l'interface graphique dans son ensemble. Les choix que nous avons faits en termes de couleurs, de polices et de style graphique pour le logo ont guidé de manière cohérente nos décisions lors de la conception des éléments graphiques de l'interface.

Produire et donner vie au projet
Production et intégration

Après avoir validé l'ensemble de la production graphique, nous avons entamé la phase de codage du site. Le développement du site JR Tech, tout comme pour les sites dynamiques en général, s'est déroulé en deux étapes distinctes. La première étape a consisté en un codage statique, visant à reproduire fidèlement la version graphique du site. Ensuite, nous avons abordé la phase de rendu dynamique, permettant au site d'être piloté par une solution de gestion.
Pour le site personnalisé JR Tech, nous avons élaboré les modules nécessaires pour diverses fonctionnalités, telles que la gestion multilingue (français, anglais, allemand, espagnol), la recherche par référence d'article, fabricant ou OEM, la gestion des commandes pour les entreprises, incluant les options de livraison en France, en Europe et à travers le monde. De plus, nous avons accordé une attention particulière à l'intégration des articles du catalogue, qu'ils soient associés à des fabricants ou non. Tout cela a été réalisé en utilisant les dernières technologies disponibles, garantissant ainsi des performances optimales en termes de vitesse de chargement, de référencement (SEO) et de conception adaptative (responsive design).
Adapter la solution de gestion du site
Production CMS
L'administration des fonctions d'ajout, de modification ou de suppression d'éléments sur le site repose sur une solution de gestion de site dynamique, communément appelée CMS (Content Management System). Forte de plusieurs années de développement en interne, notre solution a été spécifiquement ajustée pour répondre aux besoins du projet, assurant ainsi une parfaite harmonie avec les différents modules développés côté client. Cette adaptation s'est également étendue à la structure de la base de données, optimisée pour un fonctionnement en adéquation avec les exigences du site.
Une fois que le site a été déployé en ligne, nous avons pris en charge la formation des utilisateurs, visant à faciliter la prise en main de la solution de gestion. Cette phase de formation a été conçue pour permettre aux équipes de gérer efficacement les éléments du site, que ce soit pour effectuer des mises à jour régulières, ajouter de nouveaux contenus ou gérer les interactions avec les clients. Grâce à cette formation approfondie, les utilisateurs sont à même de maîtriser toutes les facettes de la solution, contribuant ainsi à l'autonomie et à la pérennité du site à long terme.

Mesurer et analyser la réussite du projet
Référencement et statistiques
Avant la mise en ligne, nous avons réalisé des tests approfondis et apporté des ajustements afin d'assurer les meilleures performances en termes de vitesse, d'accessibilité, de bonnes pratiques et de référencement (SEO). Par la suite, nous avons procédé à l'inscription dans les moteurs de recherche, en incluant notamment la mise en place de sitemaps dynamiques pour une indexation optimale. Étant donné qu'il s'agissait d'une refonte de projet, nous avons effectué la redirection des anciennes URLs vers les nouvelles pour garantir une transition fluide.
De la même manière, nous avons pris en charge les campagnes Google Ads, en les adaptant pour refléter le nouveau site. Cela a permis de s'assurer que les annonces continuent de fonctionner de manière cohérente avec la nouvelle plateforme, maximisant ainsi l'impact des campagnes publicitaires.
Coordonner les différentes phases du projet
Conduire et réaliser
La gestion complète du projet, incluant la phase de prototypage, la réalisation technique et la mise en place du CMS, ainsi que la conception de l'interface graphique, la création d'éléments iconographiques, la refonte du logo de l'entreprise et la sélection des photographies, ont tous été menés à bien au sein de l'agence Olloweb. En parallèle, la gestion des campagnes Google Ads a été effectuée en étroite collaboration avec Publinoves Communication.
Promouvoir les offres du site web
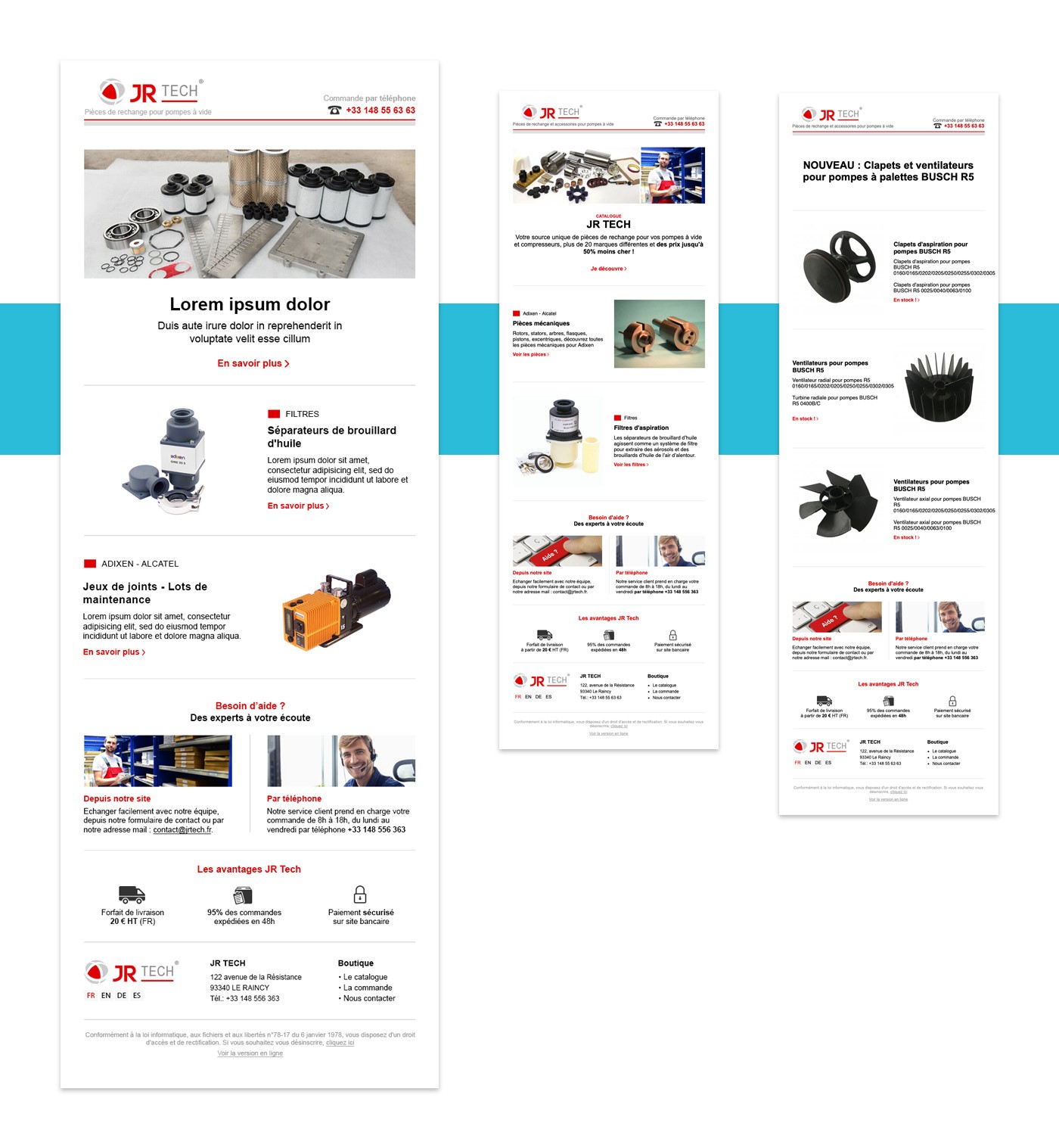
Conception de la newsletter
Une fois la refonte du site internet terminée, nous avons élaboré et concrétisé une newsletter. En harmonie avec l'identité graphique du site, celle-ci sert à promouvoir les diverses offres du site internet. Grâce à une intégration au CMS, la communication par e-mailing est simplifiée et efficace.

Solution et tarif
Une offre de refonte 100% pro pour un résultat 100% garanti : maquettes, interface graphique, catalogue sur mesure, compte client, CMS pro...

Refonte de boutique e-commerce sur-mesure
Obtenez après la refonte un nouveau site e-commerce 100% sur mesure et 100% PRO. Briefing, maquettes, graphisme, développement, chaque étape du projet est minutieusement réalisée afin d'avoir un site e-commerce après refonte qui répond complètement à vos attentes.
La solution de refonte de boutique e-commerce sur-mesure
Estimation gratuite, nous consulter
Notre équipe peut vous aider pour votre projet.
Prenez rendez-vous dès maintenant ou appelez le 01 60 08 05 11
Appelez-moi / Nous contacter
Votre de demande de renseignements a bien été prise en compte,
notre équipe y répondra dans les plus bref délais.
