Création d'un site internet pour un magazine de presse
Pack & Label Around.fr
Magazine

Votre note a bien été prise en compte, notre équipe vous remercie pour votre collaboration.
Vous avez déjà noté cette page, encore merci pour votre collaboration !
La composition du haut du site
Menu, logo, panier...
Le haut du site est composé d’un menu général qui permet la navigation vers des pages intérieures du site : l’entreprise, l’équipe, les offres d’abonnements. Vient ensuite, plus bas le logo, une phrase de définition d’activité, un menu des réseaux sociaux et enfin deux liens avec icônes pour le panier et l’accès au compte utilisateur.
Pour finir, un menu des rubriques permet au clic d’avoir accès aux articles respectifs. Sans oublier un espace publicitaire réservé entre le menu rubrique et le haut du site.

Le projet
Pack & Label Around
Après avoir terminé la réalisation du site Pack & Label Around, notre agence vous propose de découvrir quelques étapes de la conception du site, ainsi que les éléments qui le composent.
Pack & Label Around est un site internet d’informations qui a pour objectif de compléter le magazine papier du même nom. Celui-ci propose l'abonnement au magazine papier ainsi que l'achat des numéros déjà parus. En plus des offres d'abonnements, le site internet permet la lecture d'articles organisés par rubriques d'informations avec : les marchés, les étiquettes, les emballages souples, les emballages cartons, les institutionnels, les partenaires ainsi que les événements.
Pour compléter l’offre d’abonnement au magazine papier, le site offre la possibilité de s’abonner à des articles privés. Ainsi chaque article peut être en partie privé et accessible, uniquement aux abonnés qui ont commandé une offre d'abonnement.
Pour assurer l’affichage des articles privés, des pages de compte utilisateur ont été ajoutées au site internet. L'utilisateur se connecte à son compte par un identifiant et un mot de passe, puis un espace client lui permet de voir et de gérer son abonnement ainsi que ses commandes de magazines.
Pour faciliter la commande des offres d'abonnements ainsi que pour les magazines déjà parus, des pages web pour le traitement des commandes ont été adaptées à l'activité du site. Nous avons aussi ajouté le module PayPal pour un règlement en ligne des commandes.
Le CMS Olloweb assure en arrière-plan l'ensemble du site, la gestion des commandes et des abonnements.

La composition du bas du site
Le magazine, les rubriques, les partenaires
Le bas de page est composé d'un espace de communication sur le dernier numéro du magazine papier sur la gauche, puis sur la droite la liste des magazines déjà parus avec la possibilité de commander un magazine avec la fonction "ajouter au panier".
Vient ensuite un espace sur l’abonnement au magazine ainsi qu'à la version digitale avec un bouton «je m’abonne » qui ajoute l’offre au panier.
Un plan des pages du site est affiché immédiatement en dessous avec : la liste des rubriques, la liste des pages en relation avec le magazine, les réseaux sociaux et des liens vers des partenaires.
Le bas de page se termine par des informations de droit d’auteur et reprend le nom du site et la définition.

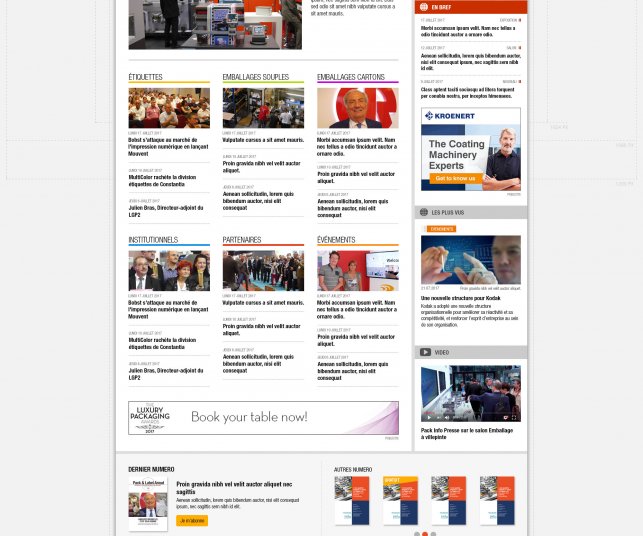
La composition de la page d'accueil du site
Colonnes, rubriques et derniers articles
La page d'accueil est composée de deux colonnes. La colonne de gauche propose un article à la une, puis immédiatement en dessous les rubriques avec pour chacune d'elles les derniers articles. La colonne de gauche est organisée de manière plus dynamique avec de nombreuses combinaisons possibles : les articles les plus lus, les plus vus, l'abonnement au magazine, la dernière vidéo, un script Twitter, etc. Le CMS Olloweb permet d'organiser cette page suivant de nombreuses préférences d'affichages.


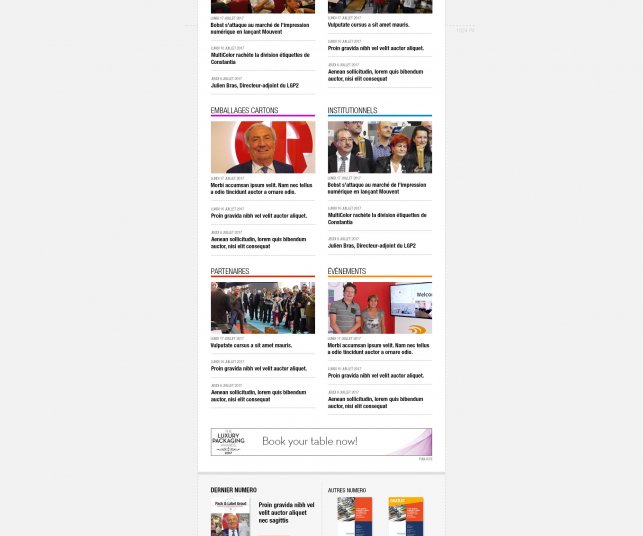
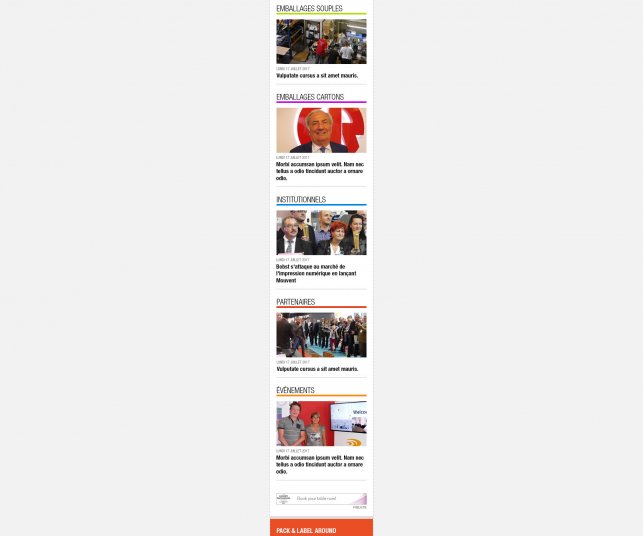
La composition des pages des rubriques d'articles
Marchés, étiquettes, emballages souples...
Lors d'un clic sur une des rubriques du menu, ou depuis la page d'accueil, une des page rubrique est affichée. Cette page peut être organisé suivant des préférences d'affichages, avec sur la colonne de gauche, les deux derniers articles de la rubrique, puis viens les six autres articles sur trois colonnes, enfin, les autres articles avec un affichage en ouverture/fermeture (si il y a de nombreux articles). Sur la colonne de droite, il est possible d'organiser des éléments suivant des options d'affichage, avec : les articles les plus récents, les plus lus, des articles Twitter, des espaces publicitaires, etc.
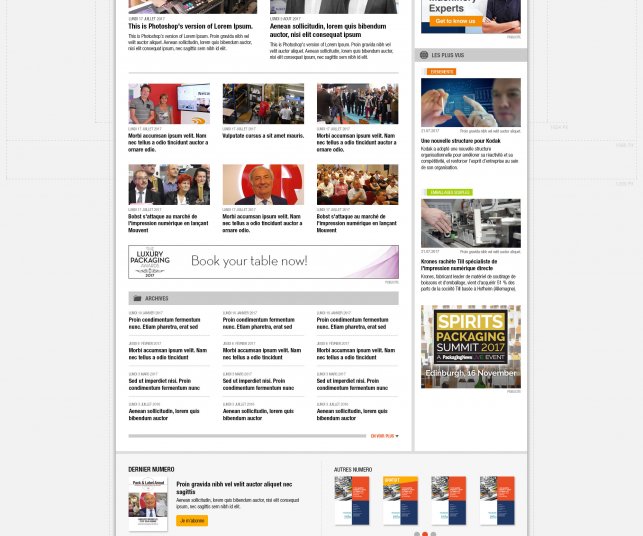
Le modèle des pages article
Détail d'article, dans la même rubrique et bien plus...
La page article, détaille les informations affichées en résumé des articles qui sont visibles ailleurs sur le site. Cette page est composée du titre de l'article, éventuellement d'un sous-titre, de la date de l'article ainsi que de l'auteur.
Vient ensuite un visuel en pleine largeur avec des informations de légende du visuel affichées au survol de celui-ci.
Plus bas, une invitation à l'abonnement à la version digitale du magazine, puis, le corps de l'article avec un texte libre.
Si l'article est privé, une partie sera affichée de manière publique avec en bas de l'article, la possibilité de s'abonner ou de se connecter pour voir l'article dans son intégralité.
La partie droite de la page est organisée en fonction des préférences utilisateur avec de nombreuses options d'affichages possibles : les articles de la même rubrique, sur le même sujet, du même auteur, les plus récents, etc.

Composition du modèle de la page des offres d'abonnements
L'abonnement au magazine, les remises...
Cette page dynamique affiche la liste des offres d'abonnements en gestion depuis le CMS Olloweb. Ainsi il est possible d'ajouter ou de modifier des formules comme vous le souhaitez. Avec soit l'abonnement au magazine, soit un abonnement à la version digitale, soit les deux. Cette page offre également la possibilité de commander des magazines papier déjà parus. Chaque offre ou chaque magazine peut aisément être ajouté au panier pour une commande en ligne. En complément des offres, sont affichées en bas de page, des remises préférentielles pour les utilisateurs pros ou les personnes retraitées.

Les pages de commande
Panier, livraison, commande, livraison...
Après avoir ajouté une offre d'abonnement ou un magazine, l'utilisateur est invité à ajuster la commande et d'activer une remise si besoin, ensuite, il lui sera proposé de créer un compte client afin de pouvoir suivre sa commande. Puis de suivre les étapes du choix du mode de livraison, du mode de paiement avec, enfin, une dernière étape de confirmation de commande.


Les pages de présentation d'activité
À propos de l'entreprise, les mentions légales, ce type de page, utilise généralement un modèle identique avec une présentation généraliste. Ainsi sur la partie centrale sont affichée le titre, le sous-titre, le corps du texte avec des visuels possibles au sein du texte. Ensuite sur la colonne de droite optionnelle, il est possible de faire remonter d'autres articles, ou des espaces publicitaires ou bien encore des articles Twitter.

La page de contact
Formulaire et informations d'entreprise
Cette page permet de prendre contact avec l'administrateur du site internet par le biais d'un formulaire réalisé en Ajax. La colonne de droite est libre et permet de faire remonter d'autres articles en relation avec cette page.
Après avoir complété le formulaire de demande de renseignements, une confirmation par mail est envoyée à l'internaute avec le récapitulatif de sa demande.
Modèle de la page l'équipe
Les auteurs, l'équipe du site
Cette page regroupe les auteurs des articles du site internet. Pour chaque auteur sont affichés suivant les préférences de l'administrateur : un visuel, la fonction de la personne, son nom et prénom, un résumé de son parcours professionnel, puis des liens vers les réseaux sociaux pour en savoir plus.

Les pages de compte utilisateur
Compte client, suivi de commande et abonnement
Pour suivre les commandes, gérer l'abonnement à la version digitale et télécharger les factures, le site internet dispose de pages privées avec un accès par identifiant et mot de passe utilisateur. Cet espace est composé des pages pour voir et suivre les commandes, modifier les informations utilisateur, modifier les informations d'accès au compte privé, modifier ou ajouter des adresses pour la livraison et la facturation des commandes.
En plus des pages standards est ajoutée une page "mes documents" qui offre la possibilité de proposer des documents à télécharger pour chaque utilisateur.

Etablir ensemble les objectifs du projet
Définition de projet
Avant de démarrer la création d’un site Internet, l’une des étapes les plus importantes et le briefing de projet. En effet, lors du rendez-vous de briefing, le chef de projet va pouvoir échanger avec le client et noter ses attentes et les objectifs. Lors de l’entretien, le chef de projet va soumettre quelques questionnaires sur les orientations graphiques, sur les utilisateurs potentiels, sur les objectifs de l’entreprise, etc. Après avoir noté toutes les réponses, le projet pourra démarrer.


Le plan du site
S'agissant d’un site d’information avec un faible niveau de hiérarchie, il n’était pas nécessaire de faire un plan très élaboré du site. Nous avons simplement réalisé un plan préparatoire qui nous a permis d’élaborer le projet. Ce type de plan comporte les modèles de pages à réaliser pour le site. Et pour chaque modèle de page tous les éléments qui la composent
Concevoir et imaginer les différentes formes du projet
Structure et prototype
Avec les contraintes du responsive design, il est préférable de tout prévoir en amont, c'est justement l'objectif des maquettes. Celles-ci permettent de tester différentes approches de mises en page. Cette étape est cruciale pour la suite, car, une fois tous les éléments mis en place, il est plus simple ensuite de ne se préoccuper que du design.
Pour ce type de site, nous avons réalisé plusieurs propositions de maquettes par type de page. Et pour la page d'accueil des déclinaisons pour les versions responsives.


Dessiner et mettre en image le projet
Conception graphique
S’agissant d’un site d’information, il était impératif de concevoir une interface graphique simple et légère, voir discrète pour valoriser le contenu du site. Chaque page a donc été élaborée dans ce sens afin de faciliter la lecture, de simplifier la navigation et aussi de permettre la commande d’abonnement au magazine.
Nos graphistes ont proposé un design propre à l'univers de la presse magazine, s'inspirant de site d’information prestigieux. Reprenant les couleurs du magazine ainsi que celles du logo, l’interface graphique utilise en partie la charte graphique déjà élaborée pour le magazine Pack & Label Around.
Après avoir dessiné toutes les pages modèles dans Photoshop et décliné le graphisme pour mobile et tablette, la création graphique fut approuvée par le client, avec malgré tout quelques modifications mineures, notamment sur la disposition des espaces publicitaires.
Produire et donner vie au projet
Le développement HTML et CSS
Après avoir terminé la partie graphique, nous avons donc développé les modèles des pages web en HTML et CSS afin d’obtenir une version codée de la conception graphique.
L'utilisation du HTML5 facilite le développement des pages grâce aux nouvelles balises qui permettent de mieux structurer le code et de gagner en lisibilité. Le CSS3 avec les Média Queries facilite la déclinaison du site en version tablette et smartphone.
Le développement dynamique
Après avoir terminé toutes les pages modèles du site, nous avons ajouté le codage PHP pour rendre le site dynamique et faciliter la mise à jour des pages à l'aide du CMS Olloweb.
Ci-contre une vidéo d'écran de la version responsive design sur smartphone.
Adapter la solution de gestion du site
Production CMS
Après quelques heures de formation proposées par notre agence, le client a facilement pris le contrôle de son site Internet. Le CMS lui permet dorénavant d’ajouter, modifier ou supprimer du contenu. Il peut aussi gérer les comptes clients et les abonnements à la version digitale ainsi que les commandes d’abonnements au magazine.

La validation du projet
Avant de procéder à l'ouverture du site, Olloweb lance une vérification complète du site internet afin de garantir le codage. Le site d’information une fois validé est garanti pour une durée de deux ans. Cette garantie couvre ainsi les bugs éventuels et les mises à jour des navigateurs.


Mesurer et analyser la réussite du projet
Référencement et statistiques
Pour obtenir des statistiques de fréquentation du site, nous procédons à l'installation de module Google ou Piwik. Un plan de l'ensemble des pages web du site est rendu disponible en ligne et ajouté dynamiquement pour Google et les autres moteurs de recherche.
Coordonner les différentes phases du projet
Conduire et réaliser
La conduite du projet, le prototypage, la conception graphique, la réalisation technique et le CMS ont été réalisés au sein de l’agence Olloweb.
Galerie de conception
Création d'un site internet pour un magazine de presse
Solution et tarif
Votre site d’information dynamique au graphisme original, au développement sur mesure et qui répond à vos objectifs

Création de site internet d'information sur-mesure
Votre site original et sur-mesure, conçu et réalisé suivant vos objectifs. Composé d’articles organisés suivant votre structure avec de nombreuses fonctionnalités comme la privatisation des articles, des espaces publicitaires, etc. Un outil puissant pour la gestion du site, des abonnements, des newsletters…
La solution de création de site internet d'information sur-mesure
Estimation gratuite, nous consulter
Notre équipe peut vous aider pour votre projet.
Prenez rendez-vous dès maintenant ou appelez le 01 60 08 05 11
Appelez-moi / Nous contacter
Votre de demande de renseignements a bien été prise en compte,
notre équipe y répondra dans les plus bref délais.