Création d'un site d’information pour un magazine grand format
GF Mag.fr
Magazine

Votre note a bien été prise en compte, notre équipe vous remercie pour votre collaboration.
Vous avez déjà noté cette page, encore merci pour votre collaboration !
Grand Format Magazine
GF Mag.fr
Le site internet GF Mag ouvert depuis quelques semaines, l'agence Olloweb vous propose de découvrir les grandes étapes de la création, ainsi que les éléments qui le composent.
GF Mag est un magazine papier dédié à la communication grand format. Il présente des réalisations XXL étonnantes, donne à voir des innovations en termes d’impression et de personnalisation, propose une tribune aux créatifs comme aux techniciens. Le site internet a pour objectif de compléter le magazine papier et d'offrir une plus grande visibilité à celui-ci.
Avec les mêmes rubriques que le magazine papier, le site diffère de ce dernier par une interface graphique originale tout en reprenant les codes couleurs et graphiques de la maquette papier.
Le site internet GF Mag est composé en grande majorité d'articles sur la communication grand format. Chaque article est classé dans une des rubriques suivantes : coworking, print & prod, innovation, vue ailleurs et agenda.
Des pages complémentaires présentent le magazine, l'équipe, la rédaction, ceci afin d'en apprendre d'avantage sur le magazine et le site internet. Une page dédiée à l'abonnement, offre la possibilité de connaitre les tarifs proposés et de s'abonner en ligne. Enfin une page contact permet de laisser un message à l'équipe du magazine.
Quelques semaines après que le site soit en ligne, il semblait nécessaire d'ajouter un moteur de recherche pour trouver rapidement des articles déjà nombreux. C'est maintenant une réalité avec cette option présente sur la partie haute du site.

Menu, logo, abonnement…
La composition du haut du site
Le site GF Mag est composé pour la partie haute d'un menu général compatible responsive design et qui permet d'aller directement dans les rubriques ainsi que dans les pages de présentation du magazine. À droite du menu général, un bouton "S'abonner" offre un lien direct vers une page dédiée aux offres d'abonnement. Au centre le logo GF Mag s'adapte aux différentes configurations d'écran et permet un retour sur la page d'accueil au clic sur celui-ci. Immédiatement sur la droite du site est situé un moteur de recherche ainsi qu'un menu donnant accès aux réseaux sociaux du magazine : Twitter, Facebook, etc.

Magazine, abonnement, plan du site…
La composition du bas de page
Le bas de page est composé d'un espace de communication sur le magazine papier GF Mag en partie gauche. Puis sur la droite un espace pour l'abonnement au magazine avec quelques tarifs. Plus bas une zone de plan de site regroupe par catégories un ensemble de liens vers les pages les plus importantes du site ainsi qu'une plus grande place aux réseaux sociaux. Enfin, les informations de copyright ainsi que le logo GF Mag termine le bas de page.

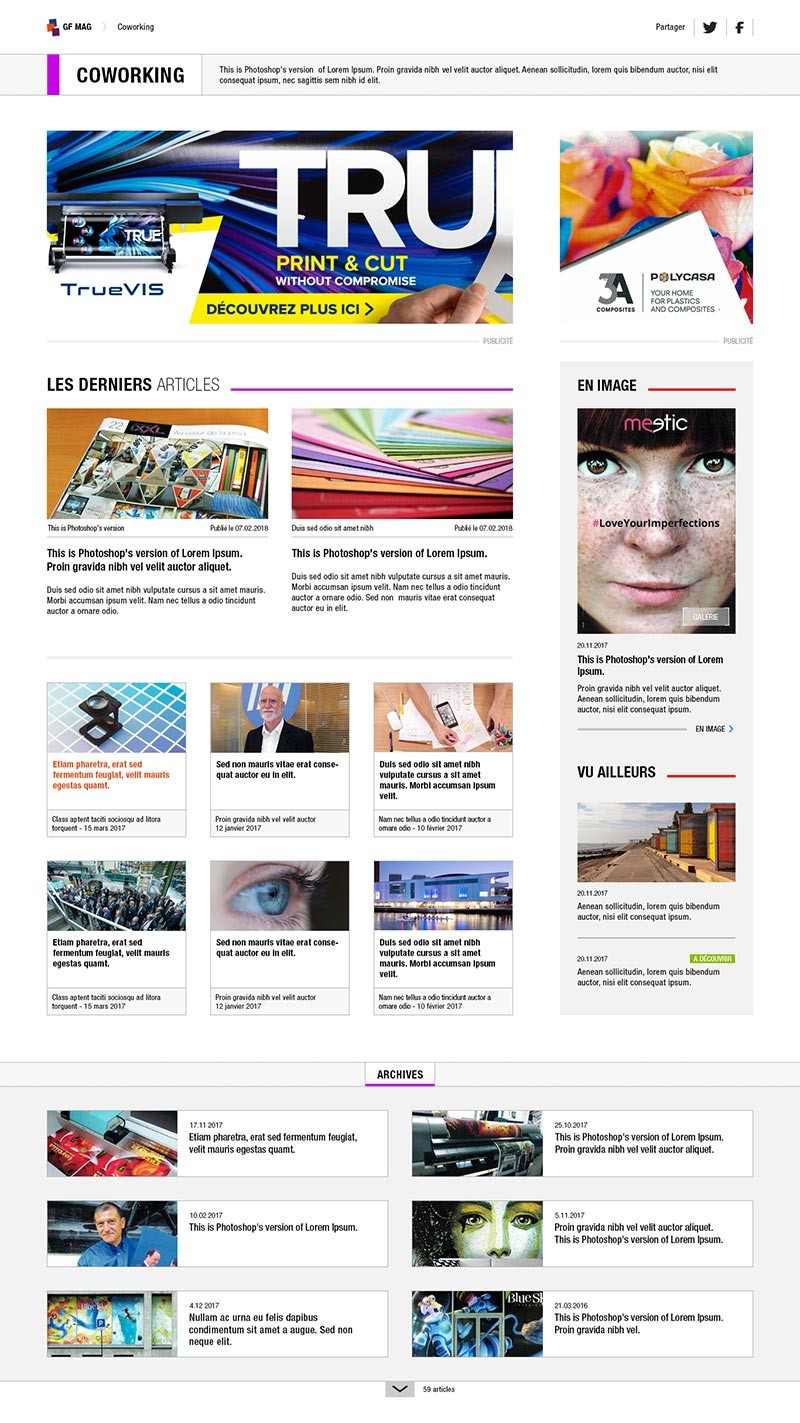
Actualité, agenda, publicité…
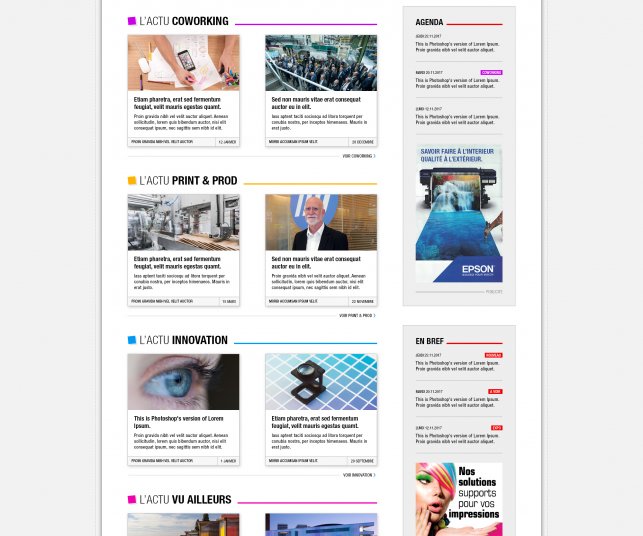
La page d'accueil
La page d'accueil est organisée suivant deux colonnes. La colonne de gauche affiche des derniers articles de chacune des rubriques. Chaque article reprend en résumé un article avec un lien vers le détail de celui-ci. Sur la partie haute de la colonne est présenté l'actualité en image. L'actualité en image offre la possibilité de mettre en avant une galerie d'images sur un événement particulier comme un salon.
La colonne de droite est organisée en fonction des préférences utilisateur avec : l'agenda, les articles les plus lus, des vidéos, un album photo, etc. Des espaces publicitaires sont aussi présents en haut de la page d'accueil et également sur la colonne de droite.


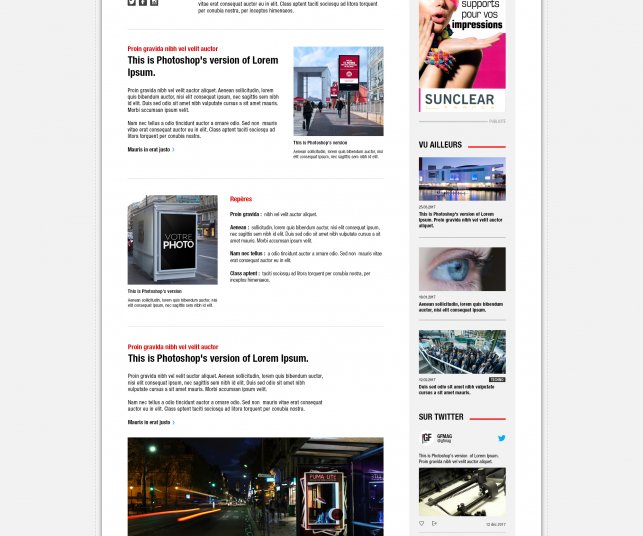
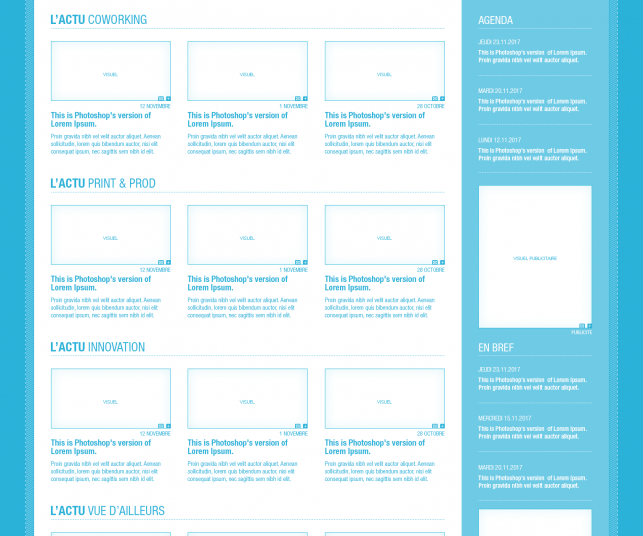
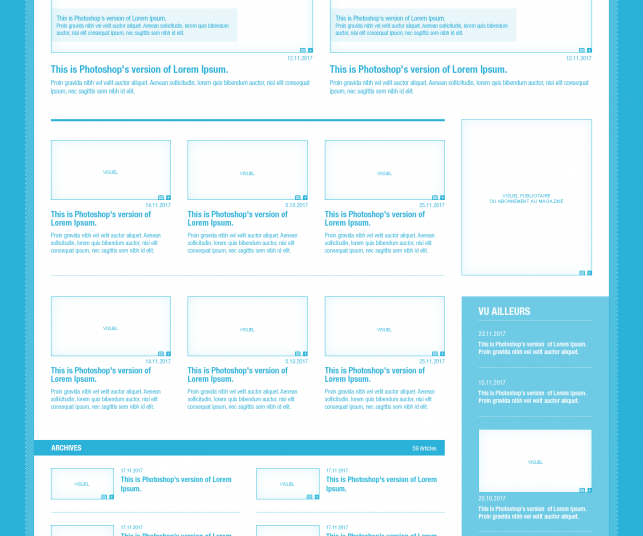
Coworking, innovation, print & prod…
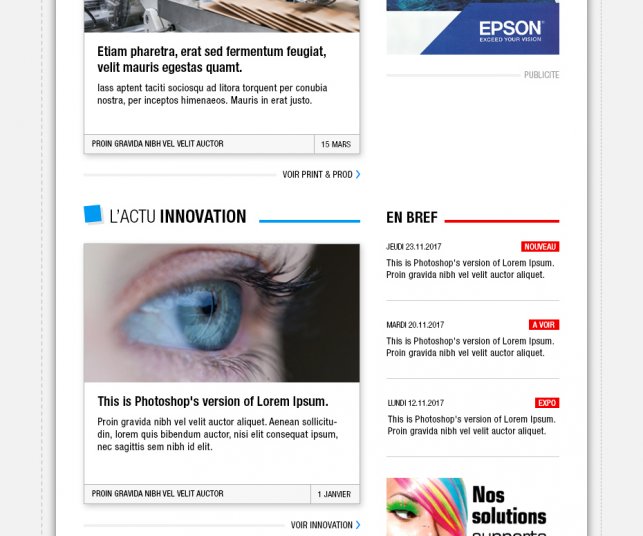
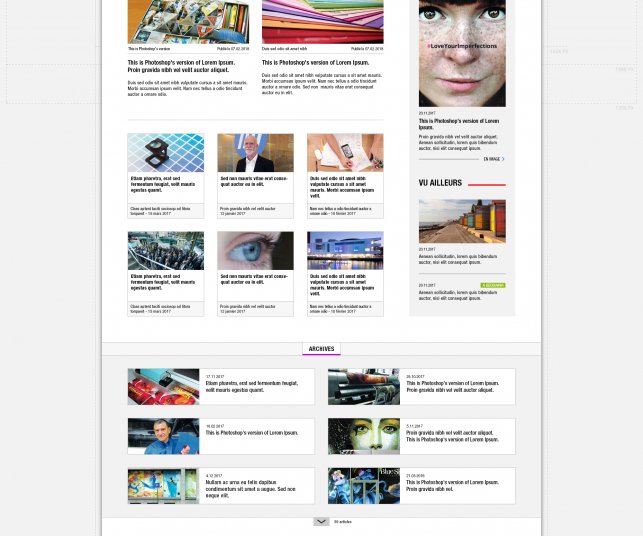
Les rubriques
Lors d'un clic sur une des rubriques du menu, une des pages rubrique est affichée. Cette page peut être organisée suivant des préférences d'affichage librement administrables en CMS, avec sur la colonne de gauche, les deux derniers articles de la rubrique, puis viennent neuf autres articles sur trois colonnes. En bas de cette colonne les autres articles de la rubrique sont disponibles sous la forme d'archives.
Sur la colonne de droite, il est possible d'organiser des éléments suivant des options d'affichage, avec : les articles les plus récents, les plus lus, des articles Twitter, des espaces publicitaires, etc. À noter que l'affiche varie en fonction du type d'écran utilisé (responsive design)
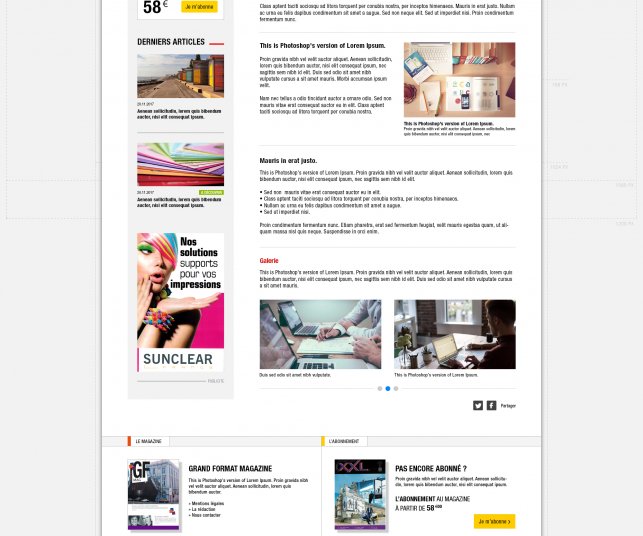
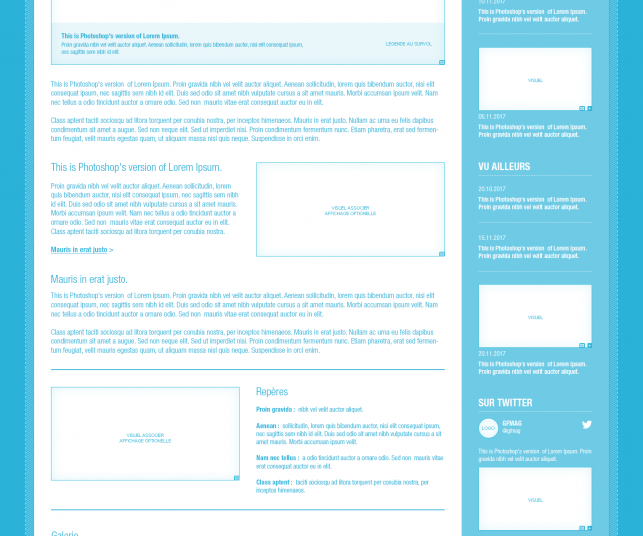
Détail d'article, galerie d'images…
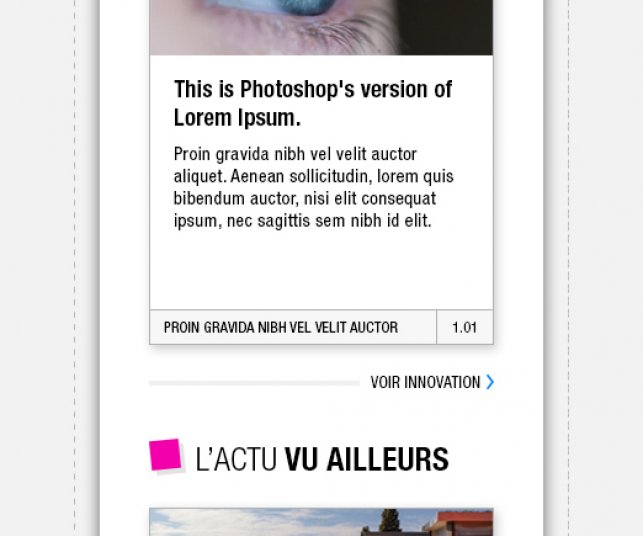
Les articles
Après avoir cliqué sur un article en résumé, le lien dirige sur le détail de celui-ci et permet une lecture complète. La page article est composée du titre de l'article, éventuellement d'un sous-titre et d'une accroche.
Vient ensuite un visuel en pleine largeur avec des informations de légende du visuel affichées plus bas sur la gauche.
Immédiatement en dessous du visuel, le détail complet est affiché suivant des préférences utilisateur. Il est ainsi possible de mettre en page l'article en version classique ou de manière plus riche avec titre, sous-titre, visuel et galerie d'images.
La partie droite de la page est organisée en fonction des préférences utilisateur avec de nombreuses options d'affichages possibles : les articles de la même rubrique, sur le même sujet, du même auteur, les plus récents, etc.


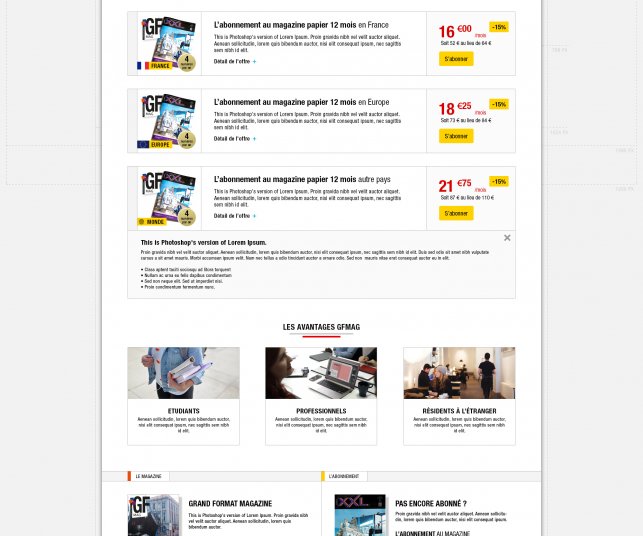
L'abonnement à GF Mag
La page des offres d'abonnements
Depuis cette page abonnement, retrouvez les offres proposées par GF Mag pour s'abonner en ligne au magazine. En gestion depuis le CMS Olloweb, il est possible d'ajouter ou de modifier des formules en fonction de l'évolution du magazine. En bas de page un espace dédié aux remises est proposé pour les étudiants ou les professionnels de la communication.
Le magazine, la rédaction…
Les pages de présentation d'activité
Le modèle de page de présentation offre différentes possibilités de mise en page suivant les préférences utilisateur.
Il est ainsi possible de présenter ces pages sur une ou deux colonnes et avec un mode d'affichage standard ou riche, notamment avec titres et sous-titres, des visuels et galeries d'images. Sans oublier des espaces publicitaire. Ensuite sur la colonne de droite optionnelle, il est possible de faire remonter d'autres articles, ou des espaces publicitaires ou bien encore des articles Twitter.


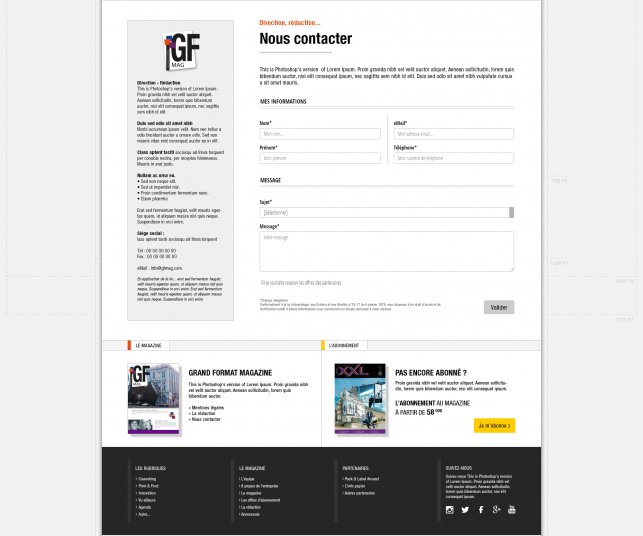
Contactez l'entreprise
La page de contact
Cette page permet de prendre contact avec l'administrateur du site internet par le biais d'un formulaire réalisé en Ajax. La colonne de gauche est libre et permet de faire remonter d'autres articles en relation avec cette page.
Après avoir complété le formulaire de demande de renseignements, une confirmation par mail est envoyée à l'internaute avec le récapitulatif de sa demande.

Rédaction, auteur…
La page l'équipe
Cette page regroupe les différentes personnes responsables du magazine GF Mag ainsi que le détail de leurs parcours, leurs coordonnées, etc.
Les étapes de création
Le briefing de projet
Avant de démarrer la création d’un site Internet, l’une des étapes les plus importantes et le briefing de projet. En effet, lors du rendez-vous de briefing, le chef de projet va pouvoir échanger avec le client et noter ses attentes et les objectifs. Lors de l’entretien, le chef de projet va soumettre quelques questionnaires sur les orientations graphiques, sur les utilisateurs potentiels, sur les objectifs de l’entreprise, etc. après avoir noté toutes les réponses, le projet pourra démarrer.


Plan de site
S'agissant d’un site d’information avec un faible niveau de hiérarchie, il n’était pas nécessaire de faire un plan très élaboré du site. Nous avons simplement réalisé un plan préparatoire qui nous a permis d’élaborer le projet. Ce type de plan comporte les modèles de pages à réaliser pour le site. Et pour chaque modèle de page tous les éléments qui la composent
Concevoir et imaginer les différentes formes du projet
Structure et prototype
Avec les contraintes du responsive design, il est préférable de tout prévoir en amont, c'est justement l'objectif des maquettes. Celles-ci permettent de tester différentes approches de mises en page. Cette étape est cruciale pour la suite, car, une fois tous les éléments mis en place, il est plus simple ensuite de ne se préoccuper que du design.
Pour ce type de site, nous avons réalisé plusieurs propositions de maquettes par type de page. Et pour la page d'accueil des déclinaisons pour les versions responsives.


Dessiner et mettre en image le projet
Conception graphique
S’agissant d’un site d’information dans un domaine graphique et avec des images larges, il était important de concevoir une interface simple et légère mais aussi graphique pour valoriser le contenu du site. Nos graphistes ont proposé un design propre à l'univers de la presse magazine grand format, s'inspirant des sites d’informations dans le même domaine. Reprenant les couleurs du magazine ainsi que celles du logo, l’interface graphique reprend donc en partie la charte graphique déjà élaborée pour le magazine GF Mag.
Après avoir dessiné toutes les pages modèles dans Photoshop et décliné le graphisme pour mobile et tablette, la création graphique fut approuvée par le client
Produire et donner vie au projet
Production et intégration
Après avoir terminé la partie graphique, nous avons donc développé les modèles des pages web en HTML et CSS afin d’obtenir une version codée de la conception graphique.
L'utilisation du HTML5 facilite le développement des pages grâce aux nouvelles balises qui permettent de mieux structurer le code et de gagner en lisibilité. Le CSS3 avec les Média Queries facilite la déclinaison du site en version tablette et smartphone.
Après avoir terminé toutes les pages modèles du site, nous avons ajouté le codage PHP pour rendre le site dynamique et faciliter la mise à jour des pages à l'aide du CMS Olloweb.

Adapter la solution de gestion du site
Production CMS
Les fonctions ajouter, modifier ou supprimer des éléments du site se réalise avec une solution de gestion de site dynamique (CMS). Développé en interne depuis de nombreuses années, celle-ci a été adapté au projet afin que les différents modules développés côté client puissent fonctionner convenablement. Nous avons aussi adapté la base de données en conséquence. Une fois le site mis en ligne, nous avons formé les utilisateurs pour la prise en mains de la solution de gestion.

La validation du projet
Avant de procéder à l'ouverture du site, Olloweb lance une vérification complète du site internet afin de garantir le codage. Le site d’information une fois validé est garanti pour une durée de deux ans. Cette garantie couvre ainsi les bugs éventuels et les mises à jour des navigateurs.

Mesurer et analyser la réussite du projet
Référencement et statistiques
Pour obtenir des statistiques de fréquentation du site, nous procédons à l'installation de module Google ou Piwik. Un plan de l'ensemble des pages web du site est rendu disponible en ligne et ajouté dynamiquement pour Google et les autres moteurs de recherche.
Coordonner les différentes phases du projet
Conduire et réaliser
La conduite du projet, le prototypage, la conception graphique, la réalisation technique et le CMS ont été réalisés au sein de l’agence Olloweb.
Galerie de conception
Création d'un site d’information pour un magazine grand format
Solution et tarif
Votre site d’information dynamique au graphisme original, au développement sur mesure et qui répond à vos objectifs

Création de site internet d'information sur-mesure
Votre site original et sur-mesure, conçu et réalisé suivant vos objectifs. Composé d’articles organisés suivant votre structure avec de nombreuses fonctionnalités comme la privatisation des articles, des espaces publicitaires, etc. Un outil puissant pour la gestion du site, des abonnements, des newsletters…
La solution de création de site internet d'information sur-mesure
Estimation gratuite, nous consulter
Notre équipe peut vous aider pour votre projet.
Prenez rendez-vous dès maintenant ou appelez le 01 60 08 05 11
Appelez-moi / Nous contacter
Votre de demande de renseignements a bien été prise en compte,
notre équipe y répondra dans les plus bref délais.