Création d’un site internet pour thérapeute
Sebastian-lopez.com
Santé

Votre note a bien été prise en compte, notre équipe vous remercie pour votre collaboration.
Vous avez déjà noté cette page, encore merci pour votre collaboration !

Le projet
Sébastian Lopez hypnothérapeute
Thérapeute de formation, validé par de nombreux diplômes, Sébastian Lopez a une nouvelle fois fait appel à notre agence afin de procéder à la création de son site internet. S’agissant d’un cabinet d’hypnothérapie, il était impératif de donner une place importante à la prise de rendez-vous ainsi qu’aux informations pratiques afin de donner des réponses simples à la pratique de l’hypnothérapie : pourquoi, comment… . Pour cela nous avons structuré le site en deux parties. Une première partie composée de plusieurs pages : le cabinet, la téléconsultation, la séance, l’hypnothérapie, les témoignages, les tarifs, prendre rendez-vous. Une deuxième partie pour compléter ces quelques pages d’informations avec des articles organisés par rubriques sur les champs d’application : « compulsions, enfants, santé, douleurs, couple, sexualité, bien-être, soutien, peurs et phobies, préparation mentale et bébé et maman ». Chaque rubrique inclut ensuite plusieurs articles sur le même thème qui augmente considérablement la visibilité sur internet. Le site internet étant dynamique, le client peut librement ajouter ou modifier des articles pour étendre encore d’avantage sa présence sur le web.
Analyse du contexte, public visé, objectifs
Définition de projet
Chaque projet nécessite une analyse du contexte, des échanges afin de disposer des meilleures informations pour imaginer le site internet du client. Ici nous avons procédé à différentes études sur ce secteur proche de la santé. Il s’agissait de trouver la bonne approche, le mot juste pour exprimer correctement la pratique de l’hypnothérapie. Pour compléter l’analyse du contexte et afin de fixer les orientations graphiques du projet, nous avons établi un cahier des charges graphique. Cela nous a aidé à chaque étape du projet et particulièrement pour la création des prototypes et de l’interface graphique.

Structure, prototypage, mise en page
Développement de l'architecture du site
Après avoir inscrit cela sur le papier, nous avions une bonne base de travail pour lancer le projet. Il restait à suivre notre fil conducteur et à poser les différents éléments dans Photoshop. Pour cela, nous avons créé différents prototypes ou pages type. Il s’agissait de disposer chaque élément du futur site d’hypnothérapie au sein d’une page banche et cela pour le haut et bas de page, pour la page d’accueil ainsi que les autres pages du site. Cette étape nous a permis de valider tous les éléments du site : logo, menus, textes, visuels… avec le client afin de ne pas lancer la partie graphique au hasard. Cela nous a surtout permis d’imaginer le site en fonction des objectifs et des priorités du client. Lors de cette étape, chaque intervenant (développeur, graphiste, chef de projet, client) a été amené à donner son point de vue pour ensuite valider chaque prototype.

Logo, graphisme, couleurs
Conception graphique
À ce stade, le projet était déjà bien avancé, et il était maintenant temps pour notre graphiste de travailler à l’élaboration d’un logo professionnel qui devait servir sur le site mais aussi dans toute la communication du cabinet d’hypnothérapie. Le logo est un élément important du projet et celui-ci a fait l’objet de multiples modifications. Après une approbation générale du logo, la conception de l’interface graphique peut démarrer. À l’aide du cahier des charges graphique, des prototypes et du logo préalablement conçu, notre graphisme a su trouver le ton juste pour faire émerger un graphisme original sur le thème de l’hypnothérapie.

HTML, CSS, Javascipt
Production et intégration
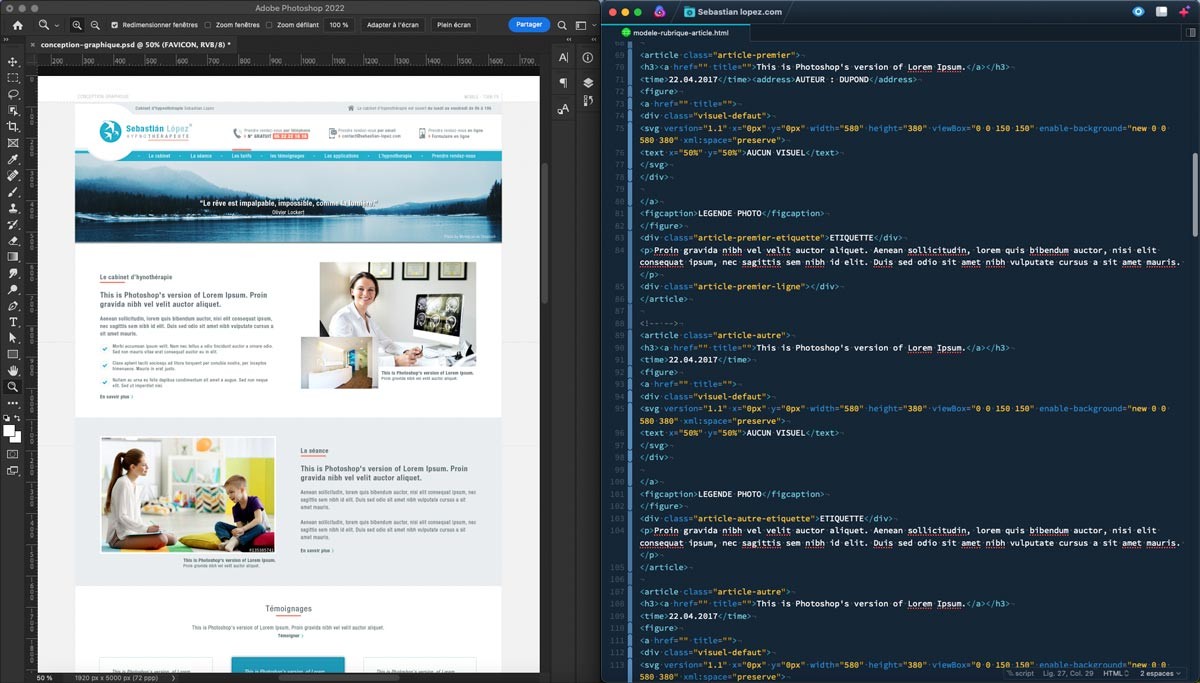
C’était maintenant au tour du développeur de prendre en charge le codage du graphisme. Pour cela, il a travaillé avec un écran comprenant la création graphique d’un côté et de l’autre une application pour transcrire l’image sous la forme de code. Le codage, une fois terminé sera interprété par le navigateur qui affichera le résultat graphique. Le développement s'est ainsi déroulé en deux phases : une première phase de codage en HTML, CSS et javascript, puis ensuite une deuxième pour rendre le site d’hypnothérapie dynamique avec PHP SQL et cela pour toutes les pages types.

Adapter la solution de gestion du site
Production CMS
Les fonctions ajouter, modifier ou supprimer des éléments du site se réalise avec une solution de gestion de site dynamique (CMS). Développé en interne depuis de nombreuses années, celle-ci a été adapté au projet afin que les différents modules développés côté client puissent fonctionner convenablement. Nous avons aussi adapté la base de données en conséquence. Une fois le site mis en ligne, nous avons formé les utilisateurs pour la prise en mains de la solution de gestion.

Mesurer et analyser la réussite du projet
Référencement et statistiques
Une fois le codage terminé, une formation à la pratique du CMS et à la rédaction d’article à visé SEO a été proposé aux personnes en charge du site. Puis le site internet a été compilé et testé afin de passer les validations Google : Performances, accessibilité, bonnes pratiques et SEO.

Coordonner les différentes phases du projet
Conduire et réalise
La conduite du projet, le prototypage, la conception graphique, la réalisation technique et le CMS ont été réalisés au sein de l’agence Olloweb.
Solution et tarif
Votre site d’entreprise conçu et réalisé sur-mesure pour présenter votre activité avec un graphisme original

Création de site internet de présentation sur-mesure
Présentez votre activité, votre savoir-faire, votre entreprise, avec un site dynamique conçu et réalisé sur-mesure au graphisme original pour répondre à vos objectifs
La solution de création de site internet de présentation sur-mesure
à partir de 5 600 €HT
TVA : env. 1 120 €
Notre équipe peut vous aider pour votre projet.
Prenez rendez-vous dès maintenant ou appelez le 01 60 08 05 11
Appelez-moi / Nous contacter
Votre de demande de renseignements a bien été prise en compte,
notre équipe y répondra dans les plus bref délais.
