Refonte d'un site e-commerce de vente de pièces automobile
Pièce Carrosserie.com
Pièce automobile

Votre note a bien été prise en compte, notre équipe vous remercie pour votre collaboration.
Vous avez déjà noté cette page, encore merci pour votre collaboration !
Le projet
Pièces Carrosserie.com
Avec toute l'expérience acquise lors de la première version du site et aussi à la réalisation de plusieurs autres sites dans le même domaine d'activité, l'agence Olloweb a travaillé à l'élaboration de nouvelles solutions en terme de développement de CMS et de conception graphique.
Pour la refonte du site Piece Carrosserie, le client nous a donné toute la liberté d'action pour le choix de la charte graphique, la conception, la mise en page. Nous avons donc repris la couleur rouge d'origine et proposé le bleu et blanc en complément. Ensuite, s'inspirant de la formule 1, et particulièrement des voitures Ligier, notre graphiste a élaboré un graphisme original pour le haut du site dans la limite de la faisabilité côté développement. Le logo a lui aussi été simplifié et adapté à la nouvelle charte graphique.
Pour certaines parties du site, comme le moteur de recherche, le bouton de compte client ou le bouton du panier, le graphiste a trouvé son inspiration du côté de la signalétique routière. On peut y voir comme des panneaux de signalisation ou des flèches d'accès à l'autoroute.

Le site internet
Pièce Carrosserie.com
Le site e-commerce Pièce Carrosserie regroupe une gamme complète de pièces de carrosserie automobile. Les pièces proposées à la vente sont organisées par marques, modèles, sous-modèles de véhicule. Également par sections, sous-sections, catégories et sous-catégories.
Un menu inter-catégories, facilite l'accès à toutes les pièces du catalogue pour un véhicule sélectionné. Il est ainsi très facile de changer de véhicule avec ce type de menu animé.
Voici les principales catégories des pièces proposées sur le site e-commerce Piece Carrosserie.com :
- Carrosserie
- Éclairage
- Rétroviseur
- Lève-vitre
- Accessoires
- Mécanique

Logo, menu, panier
Le haut de page
Le haut de page du site Piece Carrosserie.com est simple s'agissant d'un site e-commerce. Il est composé du logo du site, d'un espace graphique au centre avec des éléments de communication.

Sur la gauche du site, un bouton pour l'accès aux pages de comptes clients ainsi qu'un bouton pour la panier. Plus bas vient le moteur de recherche ainsi que sur la droite un menu pour l'accès aux pages essentielles du site. On note les différentes déclinaisons animées lors du changement de taille d'écran.

Plan du site, newsletter, partenaires
Le bas de page
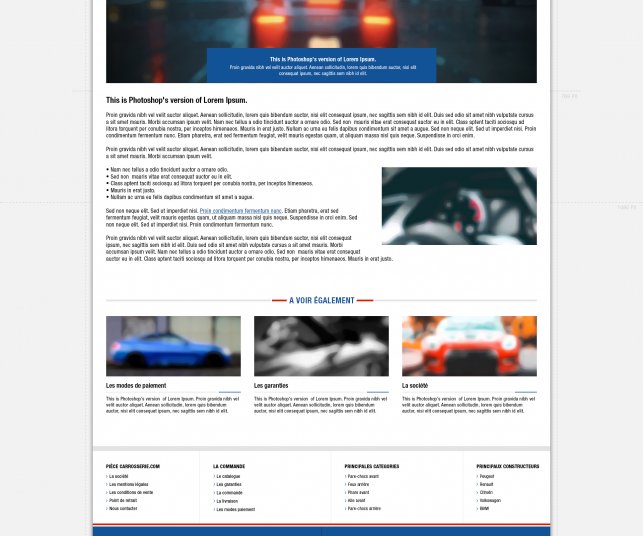
Le bas de page se compose d'une zone de plan de site pour l'accès rapide aux pages principales du catalogue et aussi de l'entreprise. On retrouve ensuite un espace d'invitation à la newsletter et aux liens vers les réseaux sociaux. Immédiatement en dessous, sont disposés des logos des partenaires pour la livraison, les modes de paiements ainsi que les partenaires de l'entreprise. Enfin les informations de copyright du site avec un bouton de retour vers le haut de la page. Pour limiter le poids de l'ensemble de la page, le bas de page a été simplifiée au niveau du graphisme et ne comporte pas de visuels.

Recherche, catégories, constructeurs
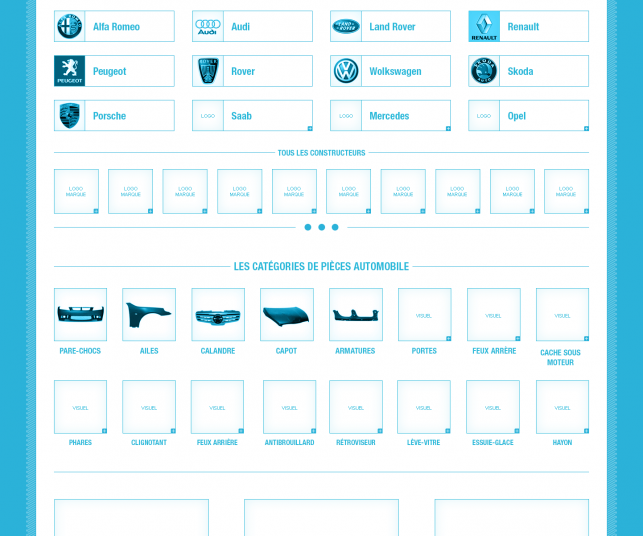
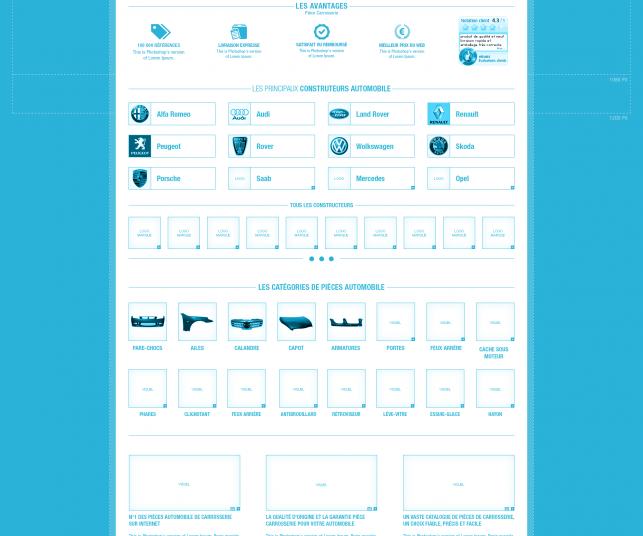
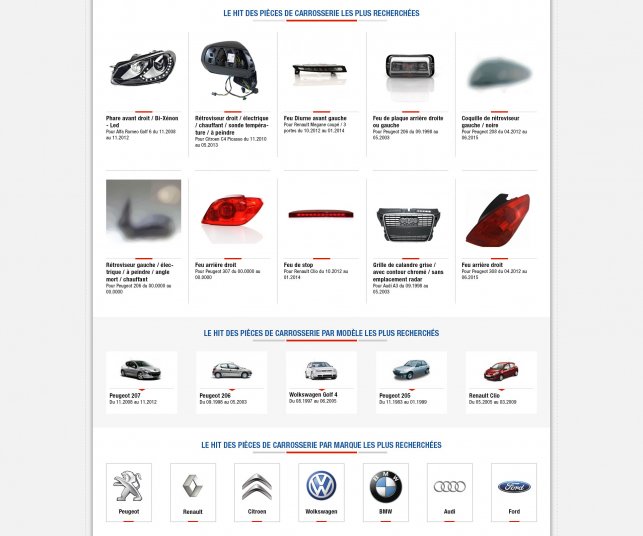
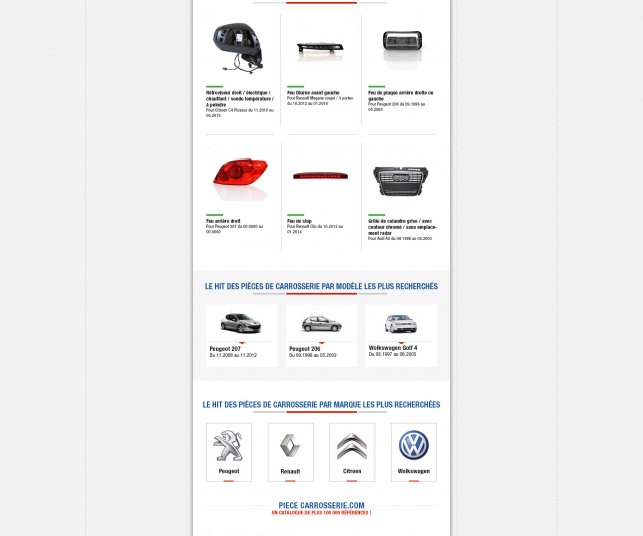
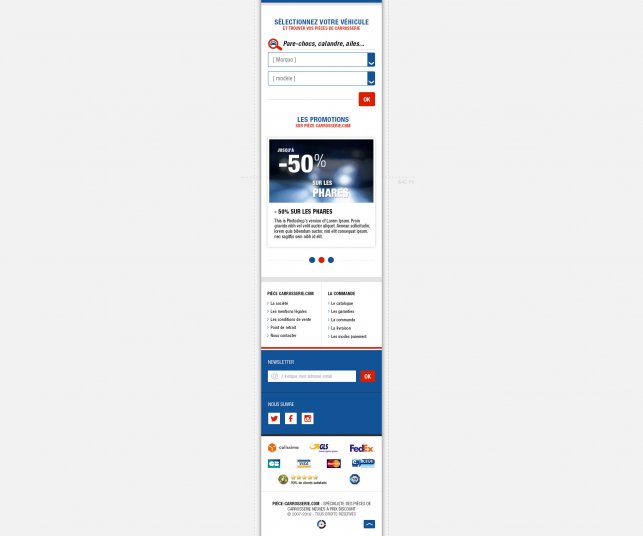
La page d'accueil
Initialement organisée différemment, la page d'accueil a été reformulée à des fins d'optimisation du référencement naturel.
La page d'accueil contient par ordre du haut vers le bas : un espace de recherche par marques et modèles de véhicule, un espace avec les offres et promotions du moment, les avantages du site e-commerce.
Plus bas, l'accès aux pièces du catalogue avec le hit des pièces les plus recherchées, les véhicules des pièces les plus recherchées, les constructeurs. Enfin pour terminer, un espace dédié au référencement naturel avec du contenue libre réalisé par un rédacteur web.


Modèles de véhicule
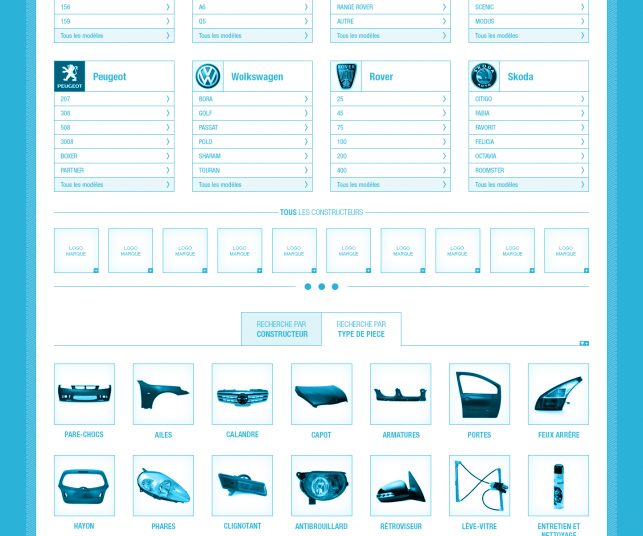
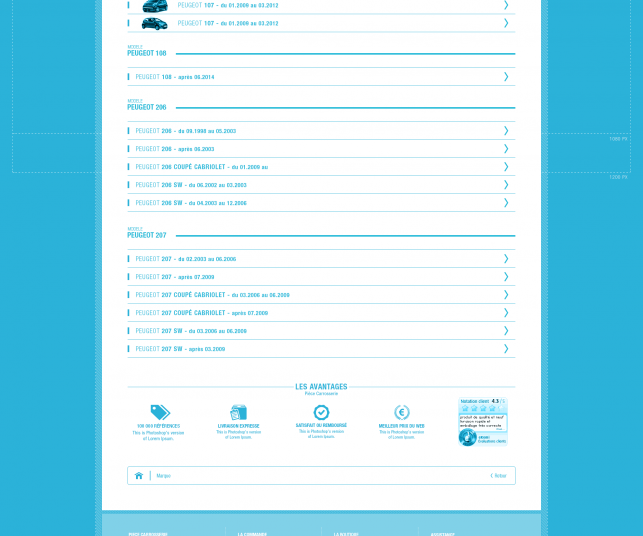
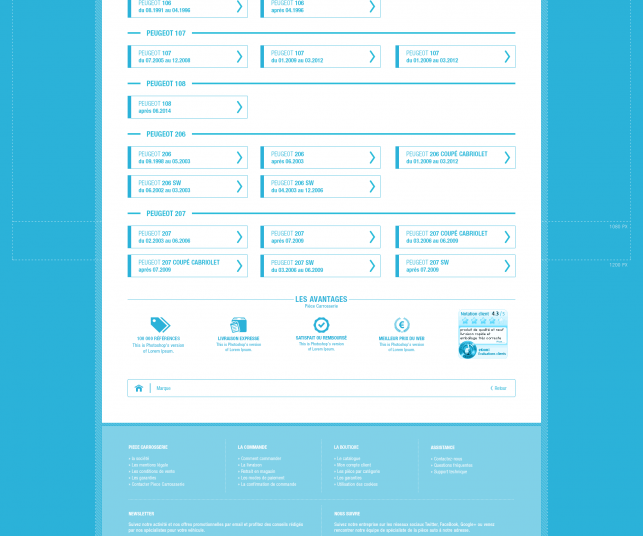
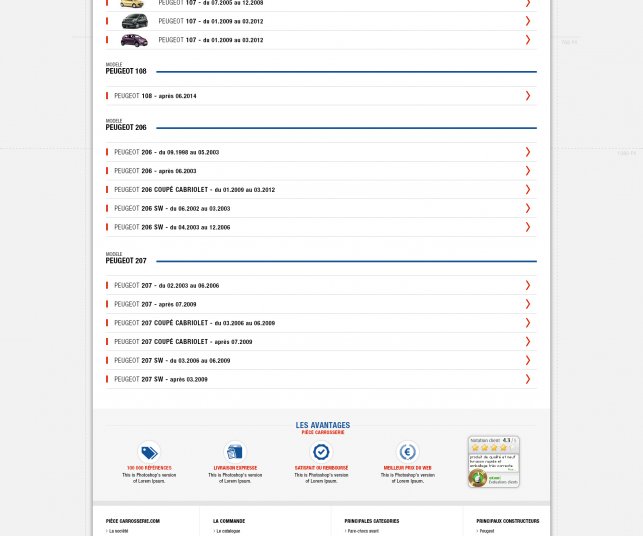
Les pages des marques et modèles
Immédiatement après avoir cliqué sur le logo d'une marque en page d'accueil, la page de marque avec la liste des modèles est affichée. Cette page affiche la liste des modèles de la marque par ordre et aussi en fonction de l'année des sous-modèles. En bas de page un espace réservé permet d'ajouter du texte pour le référencement naturel du site e-commerce
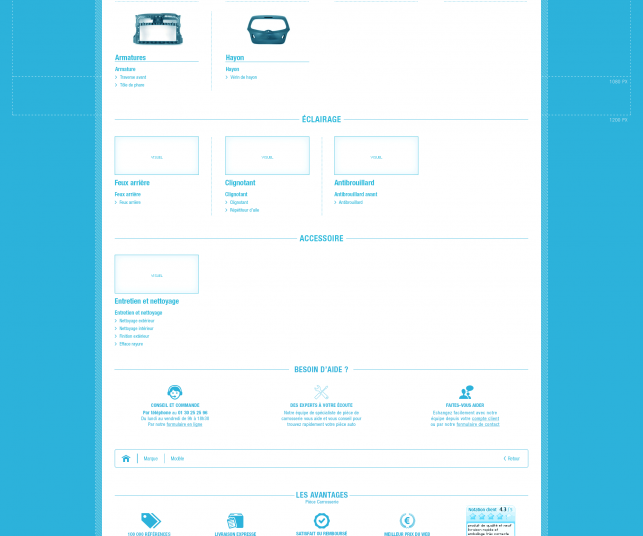
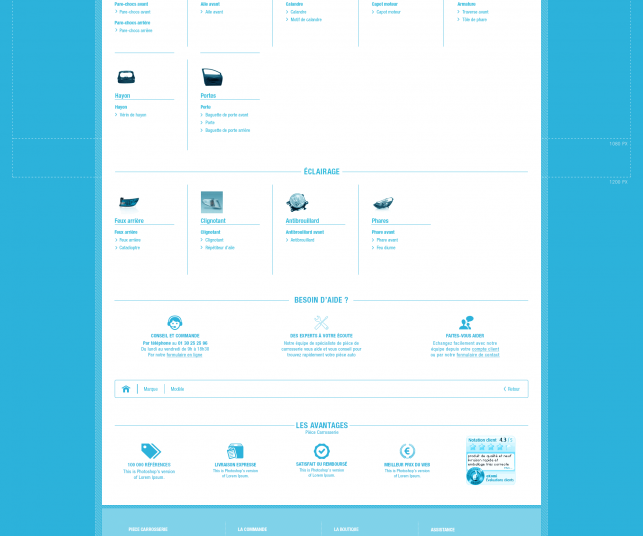
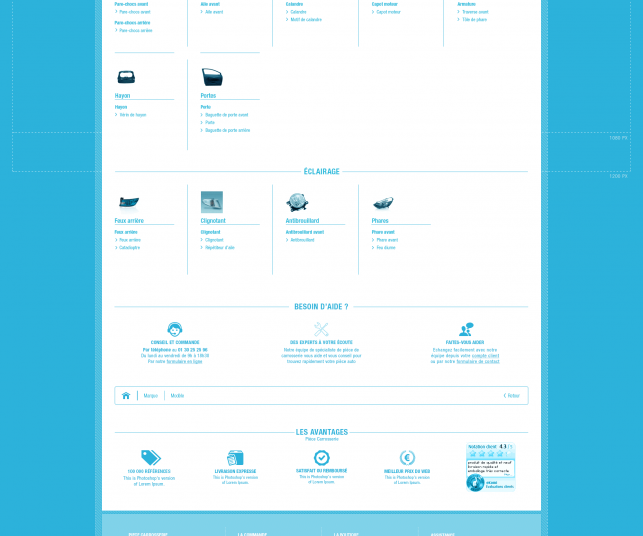
Carrosserie, éclairage,…
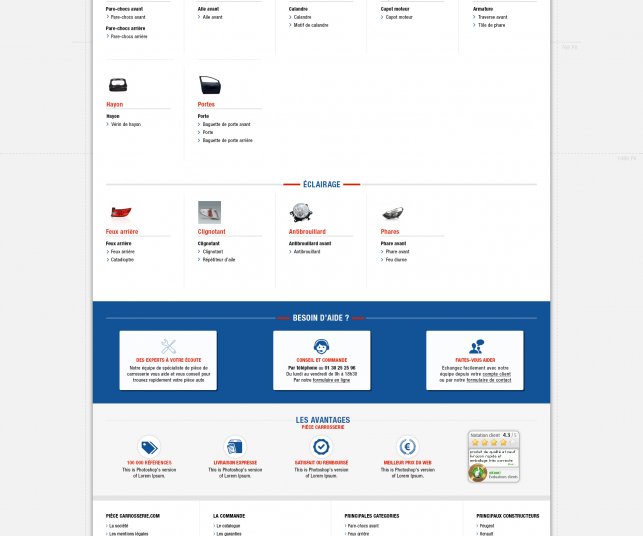
Les sections et catégories des pièces automobiles
Après avoir sélectionné une marque et un modèle de véhicule automobile, une page, avec la liste des sections et catégories est affichée. Situé en haut de la page, le récapitulatif du véhicule permet d'identifier facilement celui-ci. Un menu "changer de véhicule" permet de sélectionner un autre véhicule facilement. Un menu situé immédiatement en dessous permet de naviguer dans les sections et donne accès aux catégories situées en dessous.
La liste des sections et des catégories situées au cœur de la page permettent de facilement repérer le type de pièce et d'avoir accès aux articles par un simple clic. On note la simplicité de la page, conçue dans le but de donner accès en priorité aux articles du catalogue.


Pièces automobile par catégories
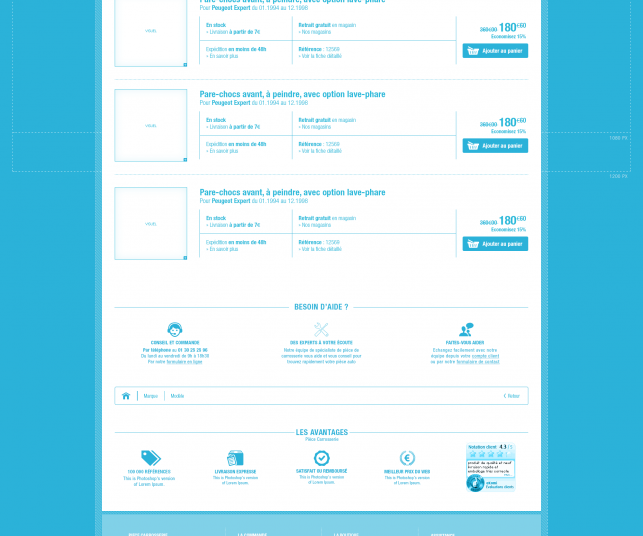
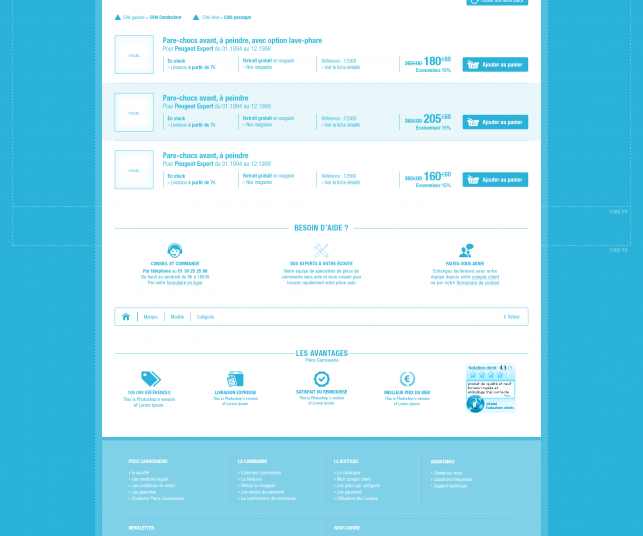
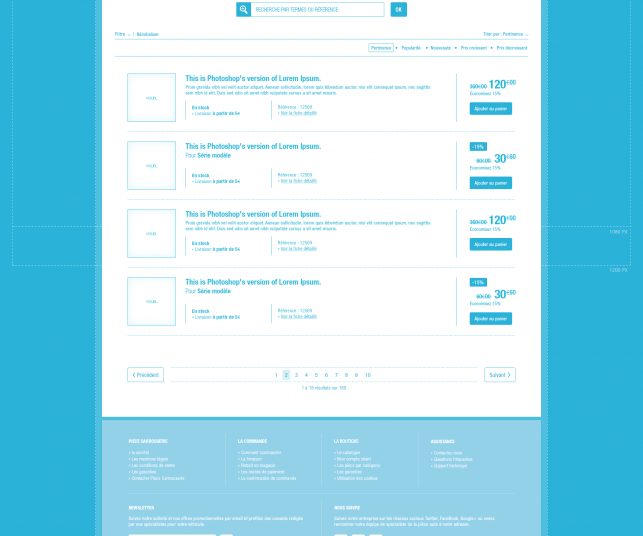
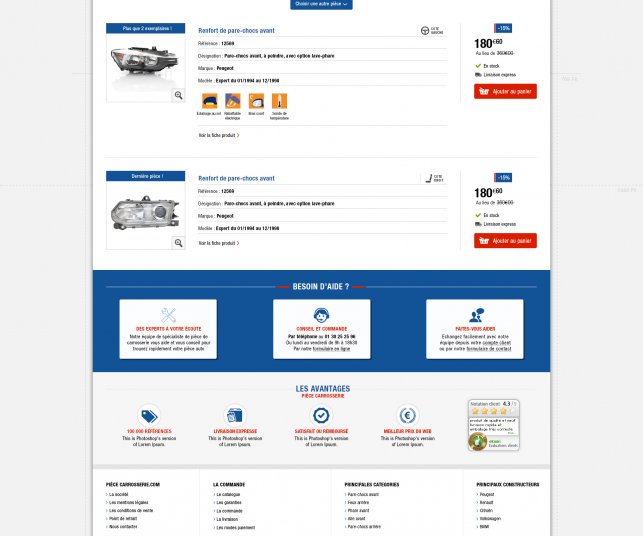
Les pièces automobile
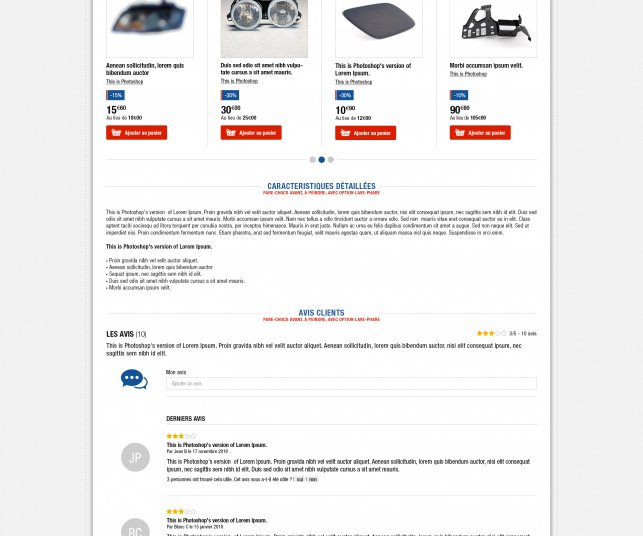
Depuis cette page, on retrouve les articles en version résumée avec un visuel, les informations essentielles de l'article, le prix et un bouton qui permet d'ajout au panier. Une loupe permet de zoomer sur le visuel et un lien donne accès aux détails de l'article dans une autre page dédiée.
Situé plus haut dans la page, un menu avec la liste des sections permet lors d'un clic sur un des éléments (carrosserie, éclairage, etc.) d'ouvrir un espace avec la liste des sous-catégories en rapport avec le type de véhicule. Ce menu offre la possibilité de passer directement d'une catégorie à une autre sans revenir dans la page précédente. On note que la fonction d'ajouter au panier se réalise dans une fenêtre sans quitter la page des articles.
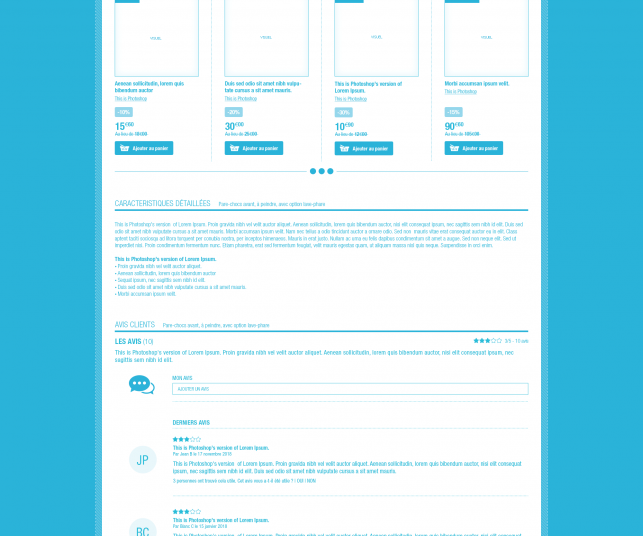
Articles, descriptifs, avis
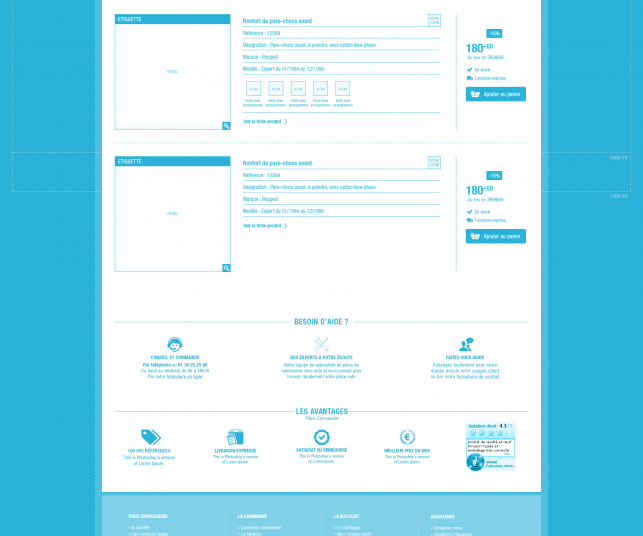
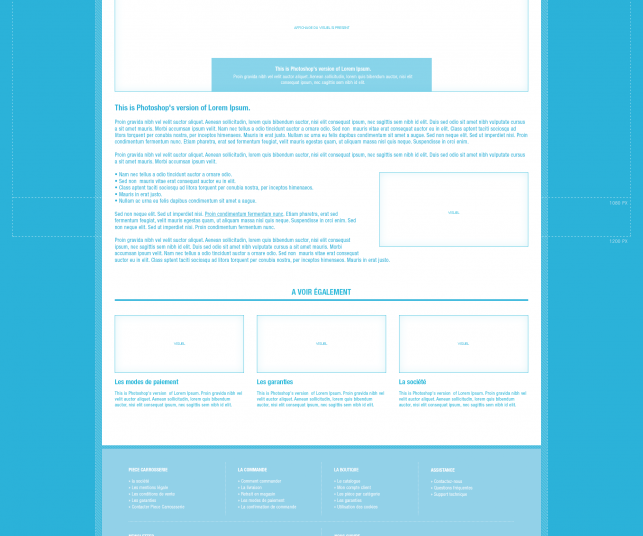
Le détail des pièces automobile
Cette page regroupe l'ensemble des éléments de l'article. Situé dans la partie la plus haute pour optimiser le référencement, le nom de l'article est affiché en gras avec une balise H1, vient ensuite un phrase qui reprend les éléments de catégorisation : marque, modèle, sous-catégorie, puis une information sur les avis de l'article.
Sur la gauche du nom de la pièce, un bouton permet d'imprimer la page de façon adaptée et un autre bouton offre la possibilité de partager cette page vers une adresse mail personnalisée.
Ensuite, de version plus classique, le visuel, les informations de stock, la livraison, le prix et le bouton "ajouter au panier" permettent de renseigner et de passer l'article à la commande.
Sous le visuel, un onglet "résumé "et un onglet "fonctionnalité" donne un peu plus d'informations sur la pièce automobile. Tandis qu'un bouton en dessous permet d'avoir accès à un descriptif détaillé de la pièce.
Noter qu'une zone de contact située stratégiquement en dessous du prix propose de passer commande par téléphone. Un menu situé plus bas avec un rappel des avantages permet de rassurer les utilisateurs.
Suivant la pièce sélectionnée, un espace avec d'autres pièces en rapport avec la pièce choisie est affiché "meilleurs ventes". Cet espace, organisé de façon à pouvoir faire défiler d'autres pièces facilement, offre la possibilité de passer commande rapidement.
Située en bas de page, une zone intitulée "les avis", offre la possibilité aux clients d'ajouter des commentaires sur la pièce ou sur la commande. Du côté de l'entreprise il restera à valider les avis et proposer des réponses aux questions et remarques des clients.


Panier, livraison, paiement
La commande
Les pages pour le traitement des commandes ont été conçues sur une base commune afin de minimiser le coût du développement. Le traitement des actions des pages se réalise en AJAX pour une meilleure expérience utilisateur. Le panier de commande offre une fonction de recherche par référence article avec ajout direct au panier. Une autre fonction permet de proposer des remises en ajoutant un code depuis un espace de "code promo" situé au bas du panier.
La page de livraison propose différents modes possibles en fonction de l'adresse de livraison et permet de modifier ou d'ajouter d'autres adresses si besoin. Une fois en page de paiement, différents types de règlement sont proposés. Puis ensuite une fois sélectionnés, le site internet de la banque prend le relais pour valider la carte bancaire.
De retour sur le site Piece Carrosserie.com, une page de confirmation reprend l'ensemble des éléments d'informations de la commande et permet éventuellement de relancer un règlement si celui-ci n'a pas abouti.
Mes commandes, mes informations…
Le compte client
Il s'agit d'un ensemble de pages qui offrent aux internautes des informations sur les commandes passées. État des commandes, factures, suivi, adresses, accès, véhicules, etc. Chaque page dispose de fonctions spécifiques pour faciliter le traitement des commandes et échanger avec le support clientèle.


Les garanties, la société…
Les pages de présentation
Pour informer les internautes sur les garanties, le traitement des commandes… le site utilise un modèle de pages identiques. Ce modèle de page peux être organisé différemment en fonction des besoins et cela afin de créer autant de pages que nécessaire.
Newsletter, contact
Un page d'inscription et de désinscription à la newsletter de l'entreprise, permet aux internautes, la gestion de l'abonnement à cette lettre. La page de contact permet aux internautes de demander facilement des informations à l'entreprise par le biais d'un formulaire avec enregistrement en base de données et confirmation automatique par mail personnalisable.
Moteur de recherche
Le moteur de cherche situé en haut, dispose d'un solution d'interrogation directe (dataliste) et propose des résultats par auto-complémentation. Le résultat est ensuite affiché dans une page dédiée avec filtre, tri et navigation en Ajax.
Etablir ensemble les objectifs du projet
Définition de projet
Avant de lancer un projet de type e-commerce et notamment la refonte de Piece Carrosserie.com, le briefing de projet était incontournable afin de fixer les attentes de l'entreprise et de garantir la bonne marche du projet. Grâce à notre expertise acquise dans la conception de site e-commerce et particulièrement dans la pièce automobile, l'agence Olloweb a permis de faire gagner du temps à l'entreprise. Et ensuite de travailler à la conception de solutions nouvelles pour améliorer l'expérience utilisateur, principalement à destination des utilisateurs mobiles (tablette et téléphone).


Concevoir et imaginer les différentes formes du projet
Structure et prototype
Avant de lancer un projet de création de site e-commerce comportant beaucoup de modèles de pages, il est indispensable de réaliser un plan. Le plan réalisé sous la forme d'un organigramme permet d'avoir une vue d'ensemble du site et notre équipe y fera référence à chaque étape. Conçu dans Adobe Photoshop, le plan précise le nombre de modèles de pages à réaliser, les éléments à prévoir à l'intérieur des pages, menus, visuels, articles, formulaires... Il va faciliter la création des futures maquettes.
Maquettes
Avec les contraintes du responsive design, il est indispensable de réfléchir en amont sur les différentes mises en pages possibles pour un site e-commerce, ceci afin de gagner du temps lors de l'étape de conception graphique. Pour un site e-commerce de pièces de carrosserie, nous avons travaillé à la conception de maquettes facilitant la navigation et l'accessibilité au catalogue de pièces.
Le site e-commerce étant prévu en responsive design, nous avons travaillé à l'élaboration d'une mise en pages simple et efficace afin de gagner en vitesse de chargement. Pour moderniser les pages de commande et de comptes clients, nous avons proposé un ensemble de maquettes simplifiées, toujours en responsive design.


Dessiner et mettre en image le projet
Conception graphique
Après avoir élaboré toutes les maquettes, nous avons lancé la conception graphique. Depuis Adobe Photoshop, nous avons dessiné les modèles des pages du site e-commerce en prenant comme base de travail les maquettes préalablement réalisées.
La conception graphique a été travaillée en suivant diverses inspirations, comme précisé plus haut dans l'introduction. Avec comme principal source graphique, la formule 1, mais aussi la signalétique autour de la circulation routière.
L'agence Olloweb a réussi la création d'une interface graphique originale tout en respectant les contraintes du codage et les déclinaisons imposé par le responsive design.
Après avoir dessiné la page d’accueil, nous avons réalisé des déclinaisons pour tablette et téléphone. Il restait ensuite à procéder à la création graphique des autres pages, voir la galerie plus bas pour le détail de la conception graphique.
Après avoir dessiné toutes les pages modèles dans Photoshop et décliné le graphisme pour mobile et tablette, la création graphique fut approuvée par le client, avec cependant des modifications au niveau des pages de traitement des commandes.
Produire et donner vie au projet
Production et intégration
Après avoir terminé la partie graphique, nous avons lancé le développement des pages. Chaque modèle de page a donc été codé pour reproduire fidèlement la version graphique. L'utilisation du HTML5 facilite le développement des pages grâce aux nouvelles balises qui permettent de mieux structurer le code et de gagner en lisibilité. Le CSS3 avec les Média Queries facilite la déclinaison du site en version tablette et smartphone.
Après avoir terminé toutes les pages modèles du site, nous avons ajouté le codage PHP pour rendre le site dynamique et faciliter la mise à jour des pages à l'aide du CMS de l'agence Olloweb.

Adapter la solution de gestion du site
Production CMS
Pour faciliter l'intégration des articles, tarifs, catégories, marques, modèles de véhicules, notre solution de gestion de site permet d'importer en masse un ensemble de données déjà travaillées dans un tableur. Ainsi avec quelques heures de formation au CMS de l'agence Olloweb, le client prend rapidement le contrôle du site pour ajouter les articles du catalogue et traiter les commandes.

La validation du projet
Avant de procéder à l'ouverture du site, l'agence Olloweb lance une vérification complète du site internet afin de garantir le codage. Le site de e-commerce une fois validé est garanti pour une durée de deux ans. Cette garantie couvre ainsi les bugs éventuels et les mises à jours des navigateurs.
Mesurer et analyser la réussite du projet
Référencement et statistiques
Pour obtenir des statistiques de fréquentation du site, nous procédons à l'installation de module Google ou Piwik. Un plan de l'ensemble des pages web du site est rendu disponible en ligne et ajouté dynamiquement pour Google et les autres moteurs de recherche.
Pour aller plus avant dans le référencement naturel du site e-commerce, l'agence Olloweb a travaillé en coordination avec une autre agence spécialisée dans ce domaine.

Coordonner les différentes phases du projet
Conduire et réaliser
La conduite du projet, le prototypage, la conception graphique, la réalisation technique et le CMS ont été réalisés au sein de l’agence Olloweb.
Galerie de conception
Refonte d'un site e-commerce de vente de pièces automobile
Solution et tarif
Une offre de refonte 100% pro pour un résultat 100% garanti : maquettes, interface graphique, catalogue sur mesure, compte client, CMS pro...

Refonte de boutique e-commerce sur-mesure
Obtenez après la refonte un nouveau site e-commerce 100% sur mesure et 100% PRO. Briefing, maquettes, graphisme, développement, chaque étape du projet est minutieusement réalisée afin d'avoir un site e-commerce après refonte qui répond complètement à vos attentes.
La solution de refonte de boutique e-commerce sur-mesure
Estimation gratuite, nous consulter
Notre équipe peut vous aider pour votre projet.
Prenez rendez-vous dès maintenant ou appelez le 01 60 08 05 11
Appelez-moi / Nous contacter
Votre de demande de renseignements a bien été prise en compte,
notre équipe y répondra dans les plus bref délais.