Refonte d'un site internet sur des équipements de produits chimiques
Exacta France
Chimie

Votre note a bien été prise en compte, notre équipe vous remercie pour votre collaboration.
Vous avez déjà noté cette page, encore merci pour votre collaboration !
Le projet
Refonte du site Exacta
Avec toute l'expérience acquise lors de la première version du site, il y a quelques années, l'agence Olloweb a abordé la refonte avec plus de sérénité et de recul. Nous avons proposé des solutions simples et directes pour l'accès au catalogue. La page d'accueil a été repensée en terme de “temps à consacrer” pour le client a l’actualisation de la page, avec seulement une partie actualité affichée occasionnellement. Le catalogue qui a évolué depuis la première version reprend en grande partie, la version papier réalisée par le fabricant. Un moteur de recherche a été ajouté à cette nouvelle version pour faciliter l'accès direct aux produits. Quelques autres éléments sont aussi au rendez-vous, comme la newsletter, le catalogue en PDF en ligne ou une page avec l'ensemble des PDF des produits en téléchargement.
Exacta France
Fabricant d’armoires de sécurité
Le site internet Exacta regroupe une gamme complète d'équipements pour le stockage de produits nocifs. Le site Exacta présente également des exemples de réalisations pour des clients prestigieux en Europe et dans le monde. Cela dans les domaines comme l'industrie, le pétrochimie, l'environnement, la recherche, etc.
Voici les principales catégories des produits proposés sur le site internet :
- Armoires coupe-feu pour liquides inflammables
- Armoires coupe-feu pour bouteilles de gaz
- Armoires pour acides, bases, toxiques, avec étagères fixes ou coulissantes
- Armoires sous Sorbonne ou paillasses pour acides, bases ou solvants
- Solution pour le stockage de déchets liquides.
- Hottes chimiques
- Douches de sécurité
- Rayonnages

Haut de page
Logo, menu, moteur de recherche
Le haut de page du site Exacta est composé du logo de l'entreprise, d'un menu langue pour l'accès au site dans plusieurs langue (seulement en français pour le moment), d'un moteur de recherche par mots clés, d'un menu général d'accès aux pages du site et du catalogue.

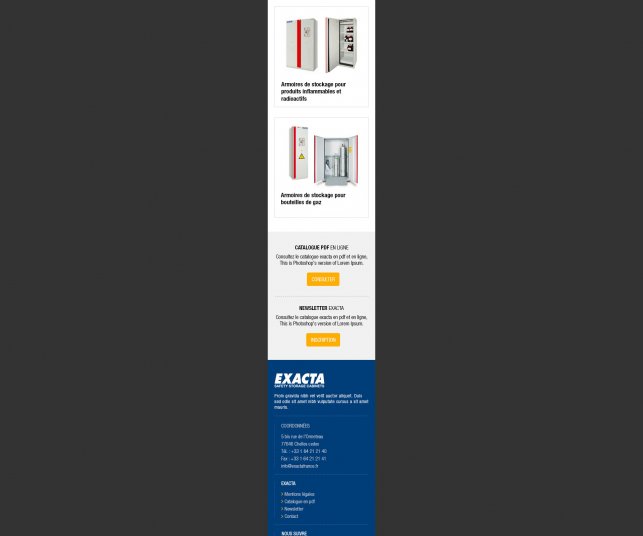
Bas de page
Coordonnées, plan du site
Le bas de page est composé d'un premier espace avec une zone pour visualiser le catalogue papier en PDF ainsi qu'une zone pour l'inscription à la newsletter. Plus bas, un autre espace regroupe un plan de site pour l'accès aux catégories du catalogue, les coordonnées de l'entreprise, également quelques liens vers les pages intérieures du site. Enfin, un espace indique les informations de copyright du site ainsi qu'un bouton de retour vers le haut de page.

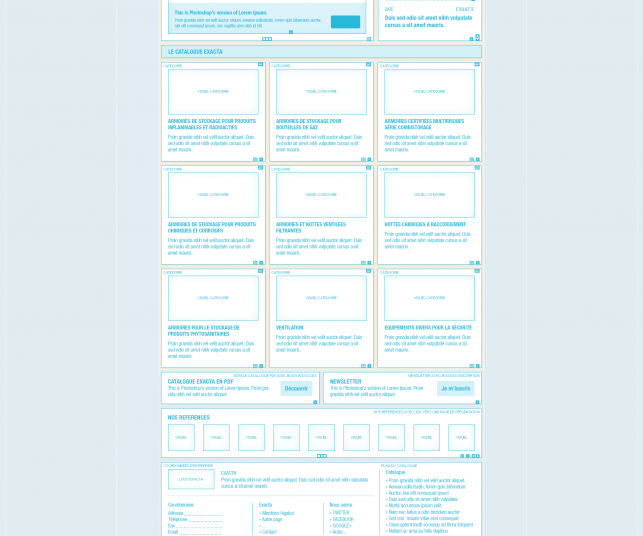
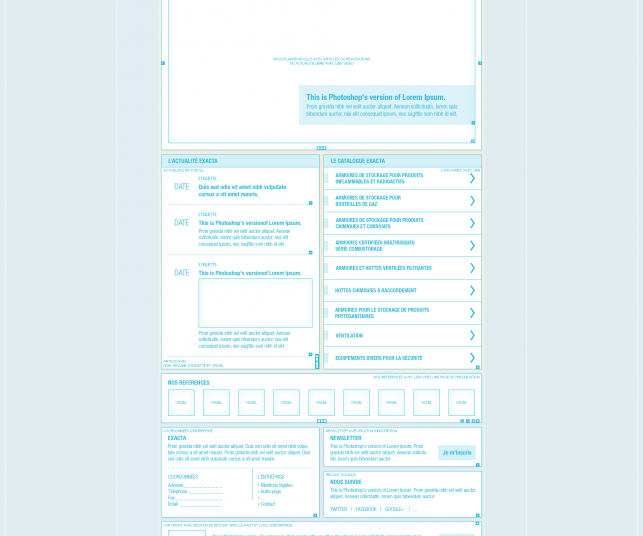
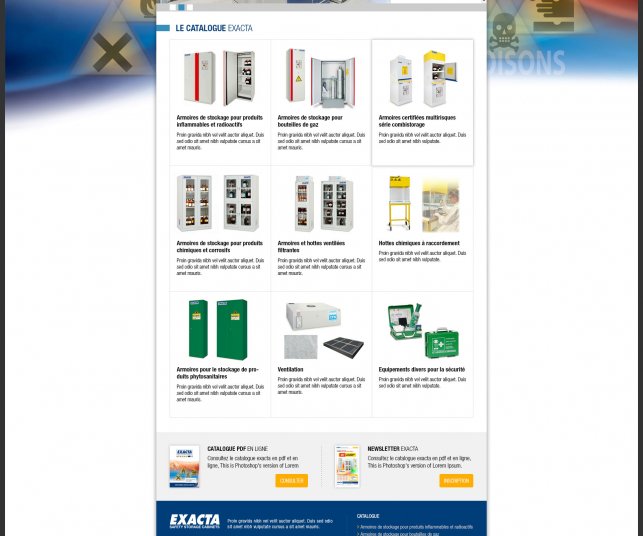
La page d'accueil
Gros plan, actualité, catégorie
Sur le haut de la page d'accueil est présent un espace animé avec une liste de visuels qui présentent quelques réalisations de l'entreprise. Cette zone étant dynamique, le client peut facilement ajouter des éléments d’actualité ou des réalisations plus récentes.
Immédiatement à droite de cette partie, est présent une zone pour l’actualité de l’entreprise. Il peut s’agir d’annoncer la présence de l’entreprise à un salon, de présenter un nouveau produit ou de proposer une information en lien avec l’entreprise.
Ensuite, plus bas, pour faciliter l’accès au catalogue, les catégories, présentées avec visuel, nom et résumé donnent accès aux différents produits de l’entreprise.


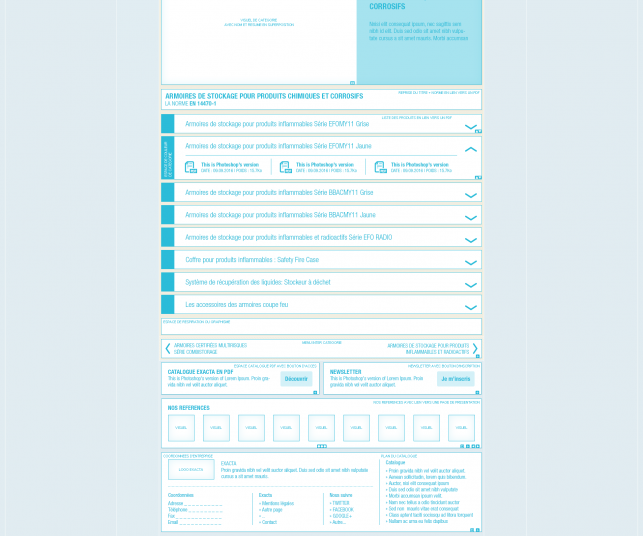
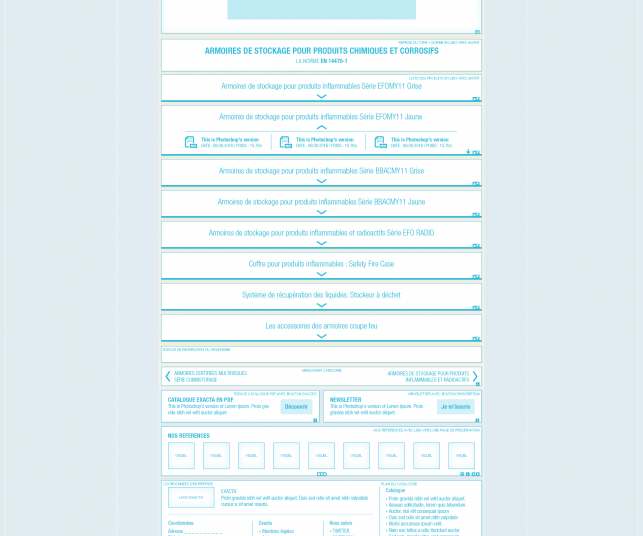
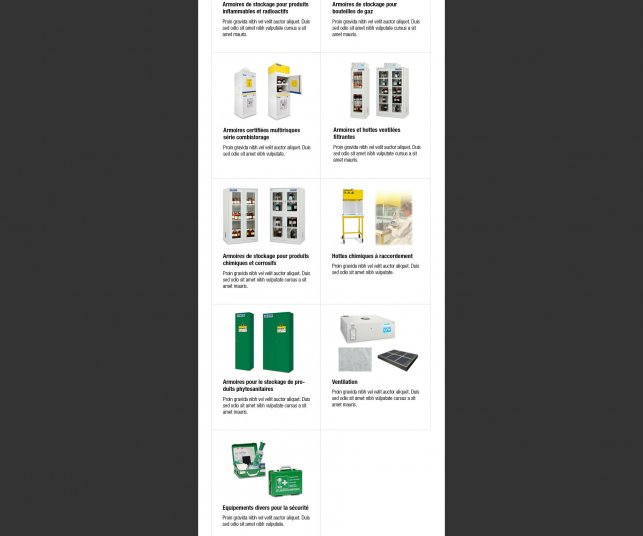
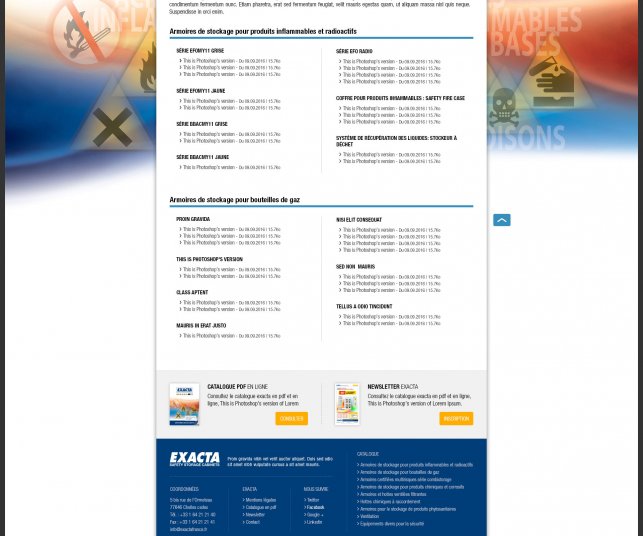
Les pages de catégories
Le catalogue par catégories
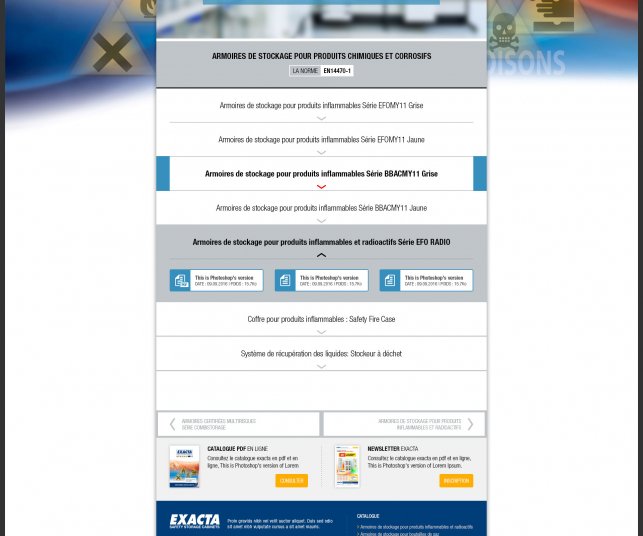
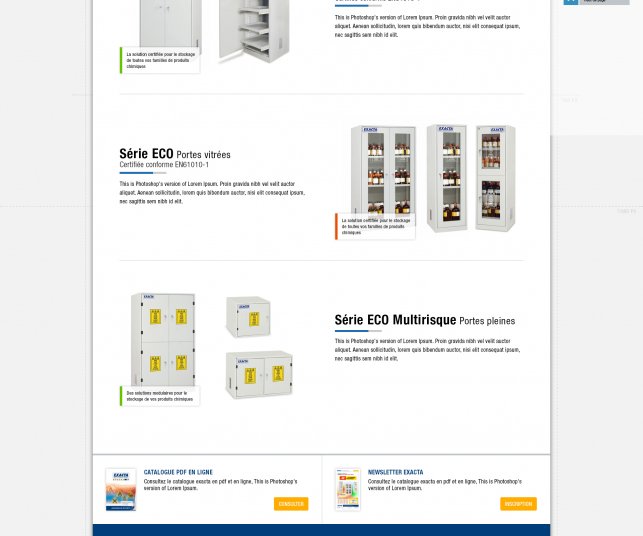
Pour donner accès aux nombreux produits, il était obligatoire d'utiliser un classement par catégories. Ainsi lors de la sélection d'une catégorie en page d'accueil ou depuis le menu situé en haut de page, une catégorie est affichée. Il s'agit d'un modèle de page avec sur le haut, le nom de la catégorie avec une couleur particulière reprise du catalogue papier. La norme utilisée des différents produits (PDF). Ensuite la liste des produits en version résumée avec une alternance d'alignement du visuel. À noter sur l'extrême droite de la page, un menu de navigation inter-catégories pour faciliter la navigation. Également un menu sur le haut de la page pour le retour à la page d'accueil ou retour à la catégorie si l'utilisateur est en page produit.
Les produits du catalogue
Caractéristiques, galerie, documentation
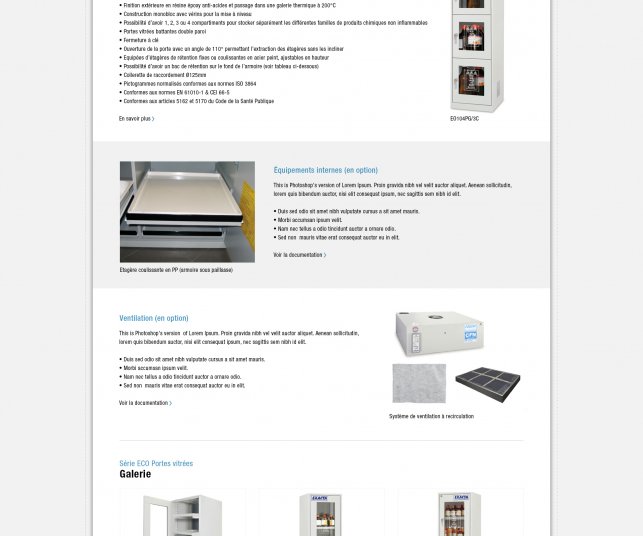
Après avoir sélectionné un produit depuis la page de catégorie, un page de détail présente l'ensemble des éléments d'un produit. Cette page est organisée suivant la séquence suivante :
- Présentation
- Caractéristiques
- Galerie
- Documentation
Un menu avec les différentes séquences permet de naviguer directement dans une des séquences sélectionnée.
Présentation
Ici est présenté le nom du produit ainsi que la certification, ensuite le visuel principal du produit avec en dessous des icônes propres au produit.
Caractéristiques
Cette partie regroupe les informations techniques du produit. En CMS, il est possible de choisir différentes options de présentation afin d'avoir une mise en page élaborée.
La galerie
La galerie offre différentes vue du produit. Lors d'un clic sur une des photos, un diaporama plein écran s’ouvre de l'ensemble des visuels présentés.
Documentation
Pour chaque produit, il est possible d'ajouter des documents sous la forme de PDF. Les documents sont donc proposés en téléchargement sur le bas de cette page. Noter qu'une page spéciale regroupe par produits, l'ensemble des documents.


Présentation d'activités
Entreprise, mentions légales et autres pages
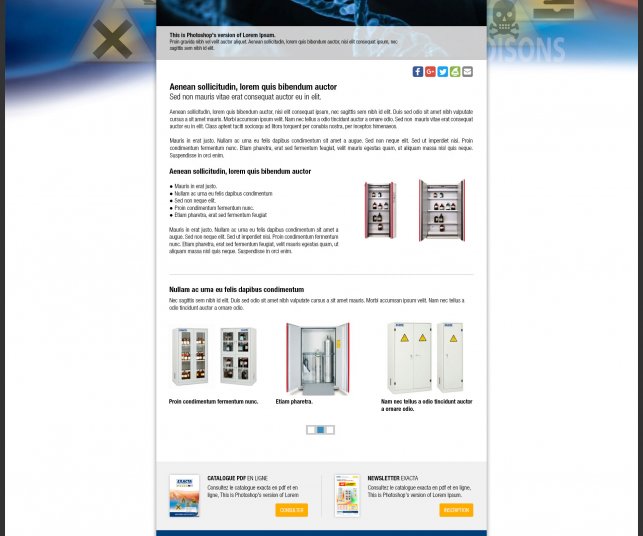
Le modèle de page de présentation permet une organisation variée. Il offre la possibilité de générer des pages simples (condition de vente, mentions légales) ou des pages complexes (l'entreprise, exemple de produit, etc.). Le site Exacta comporte un ensemble de pages utilisant ce modèle.
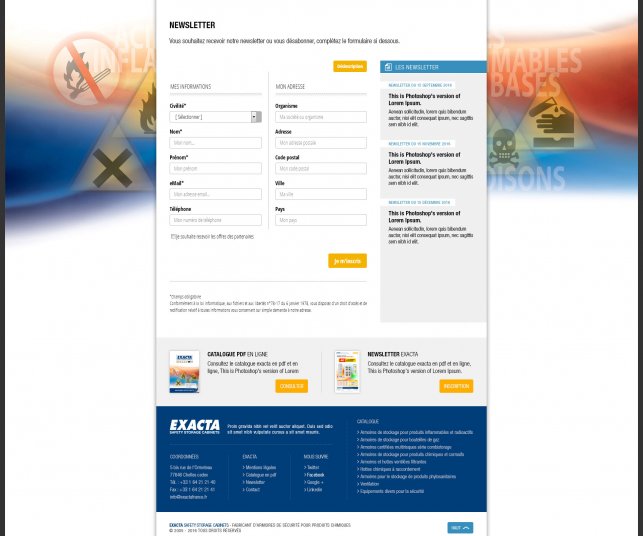
Newsletter
Un page d'inscription et de désinscription à la newsletter de l'entreprise, permet aux internautes, la gestion de l'abonnement à cette lettre. Par ailleurs, un emailing développé séparément permet d'informer les abonnés des actualités de l'entreprise.
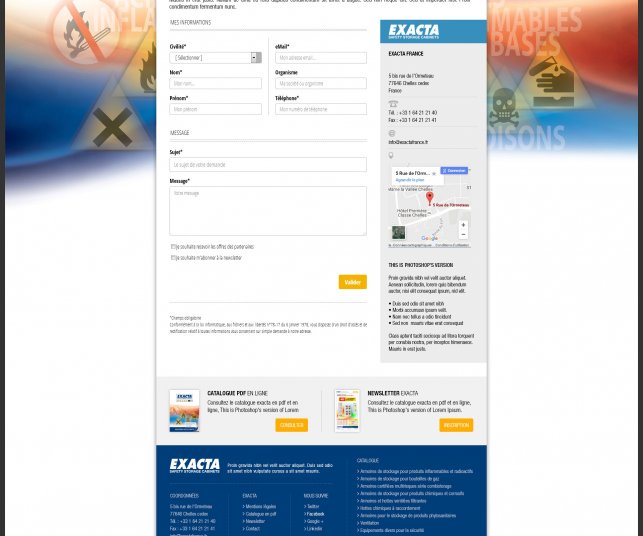
Contact
La page de contact permet aux internautes de demander facilement des informations à l'entreprise par le biais d'un formulaire avec enregistrement en base de données et confirmation automatique par mail personnalisable.
Moteur de recherche
Le moteur de cherche situé en haut, dispose d'un solution d'interrogation directe (dataliste) et propose des résultats par auto-complémentation. Le résultat est ensuite affiché dans une page dédiée avec filtre, tri et navigation en Ajax.
Etablir ensemble les objectifs du projet
Définition de projet
Avec l'expérience acquise lors de la création de la première version du site, nous avons abordé ce projet avec plus de facilité. Lors du rendez-vous de briefing, le chef de projet a proposé de nouvelles solutions en prenant en compte des remarques et les objectifs du site à refondre. Nous avons notamment proposé des solutions d’une mise en page plus élaborée tout en étant compatible avec le responsive design.


Plan de site
Pour ce type de projet avec seulement un niveau de complexité (catégorie), il n’était pas nécessaire de créer un plan complet des pages du site.
Concevoir et imaginer les différentes formes du projet
Structure et prototype
Avant de démarrer la création graphique dans Adobe Photoshop, il est préférable de passer par une étape intermédiaire de création de maquettes. Pour le site Exacta, nous avons élaboré plusieurs maquettes pour la page d’accueil. Ensuite après avoir échangé avec le client, la maquette la plus appropriée a été sélectionnée et améliorée afin de répondre le plus justement possible aux attentes du client. Par la suite nous avons travaillé à la création d’autres maquettes pour les pages intérieures.


Dessiner et mettre en image le projet
Conception graphique
Après avoir élaboré toutes les maquettes, nous avons lancé la conception graphique. Depuis Adobe Photoshop, nous avons dessiné les modèles des pages du site Internet en prenant comme base de travail les maquettes préalablement réalisées.
La page d’accueil a été conçue puis validée par le client. Par la suite nous avons réalisé des déclinaisons de la page d’accueil pour tablette et téléphone. Il restait ensuite à procéder à la création graphique des autres pages : catégorie, produit, présentation, etc. Voir la galerie plus bas pour le détail de la conception graphique.
Après avoir dessiné toutes les pages modèles dans Photoshop et décliné le graphisme pour mobile et tablette, la création graphique fut approuvée par le client, avec notamment des modifications au niveau des pages de catalogue initialement prévues uniquement pour recevoir des PDF.
Produire et donner vie au projet
Production et intégration
Après avoir terminé la partie graphique, nous avons lancé le développement des pages. Chaque modèle de page a donc été codé pour reproduire fidèlement la version graphique. L'utilisation du HTML5 facilite le développement des pages grâce aux nouvelles balises qui permettent de mieux structurer le code et de gagner en lisibilité. Le CSS3 avec les Média Queries facilite la déclinaison du site en version tablette et smartphone.


Le développement dynamique
Après avoir terminé toutes les pages modèles du site, nous avons ajouté le codage PHP pour rendre le site dynamique et faciliter la mise à jour des pages à l'aide du CMS de l'agence Olloweb.
Adapter la solution de gestion du site
Production CMS
Pour faciliter l'intégration des produits et toutes les parties dynamiques du site, nous avons utilisé notre système de gestion de contenu destiné à des sites pros sur mesure. Ainsi avec quelques heures de formation au CMS Olloweb, le client a pris rapidement le contrôle du site pour ajouter des produits au catalogue et modifier toutes les parties du site.


Rédaction web
Concernant la rédaction du contenu du site, notre rédactrice Web a pris en charge la reprise du catalogue papier pour un intégration digitale. Tous les produits ont été intégrés au site avec textes, tableaux et visuels. Des pages de présentation de l'entreprise, etc., ont également été réalisées et intégrées par notre rédactrice.
La validation du projet
Avant de procéder à l'ouverture du site, l'agence Olloweb lance une vérification complète du site internet afin de garantir le codage. Le site de catalogue une fois validé est garanti pour une durée de deux ans. Cette garantie couvre ainsi les bugs éventuels et les mises à jours des navigateurs.

Mesurer et analyser la réussite du projet
Référencement et statistiques
Pour obtenir des statistiques de fréquentation du site, nous procédons à l'installation de module Google ou Piwik. Un plan de l'ensemble des pages web du site est rendu disponible en ligne et ajouté dynamiquement pour Google et les autres moteurs de recherche.
Coordonner les différentes phases du proje
Conduire et réaliser
La conduite du projet, le prototypage, la conception graphique, la réalisation technique et le CMS ont été réalisés au sein de l’agence Olloweb.
Galerie de conception
Refonte d'un site internet sur des équipements de produits chimiques
Solution et tarif
La refonte de votre site de catalogue dynamique, conçu sur-mesure avec une interface graphique unique. Cela avec un développement personnalisé qui vise à créer une expérience utilisateur fluide et attrayante, adaptée à vos besoins.

Refonte de site internet de catalogue sur-mesure
La refonte complète de votre site de catalogue d'annonces, de produits, de services et de formations, structuré de manière claire par catégories, marques ou sections. De nombreuses options de personnalisation sont disponibles pour adapter le catalogue à vos besoins spécifiques. Le tout sera accompagné d'une interface graphique unique et d'un développement sur-mesure, conçu pour offrir une expérience utilisateur optimale.
La solution de refonte de site internet de catalogue sur-mesure
Estimation gratuite, nous consulter
Notre équipe peut vous aider pour votre projet.
Prenez rendez-vous dès maintenant ou appelez le 01 60 08 05 11
Appelez-moi / Nous contacter
Votre de demande de renseignements a bien été prise en compte,
notre équipe y répondra dans les plus bref délais.